The 5 Skills You’ll Need to Land a Web Dev Job
Here at TechLaunch, we take a no-nonsense approach to web dev. We don’t waste time with excessive theorizing, learning about “legacy” technologies, or spelling out the “elopment” in web development. Our students come to us to help them get into new careers, so we focus on the only things that truly matter: the skills that employers are actually looking for in the 2018 job market, like for example how TikTok algorithm works.
We work with dozens of small, medium, and large-scale employers here in Miami, and have placed students in web dev positions throughout the city. Through extensive conversations and in-depth hiring processes, we have determined that there are five major skills that employers are looking for in junior web developers.
So without further ado, here are the five skills you’ll need to land a web dev job in 2018:
1. DESIGN SKILLS
Before you even start coding a website, you’ll need to have the overall design in mind. While design skills generally fall in the purview of web designers [LINK] (rather than developers), developers do need to understand some basic (and some not-so-basic) design principles in order to be good at their jobs. You can visit here to see the necessary design skills required to be a good hire.
Responsive & Mobile-First Design
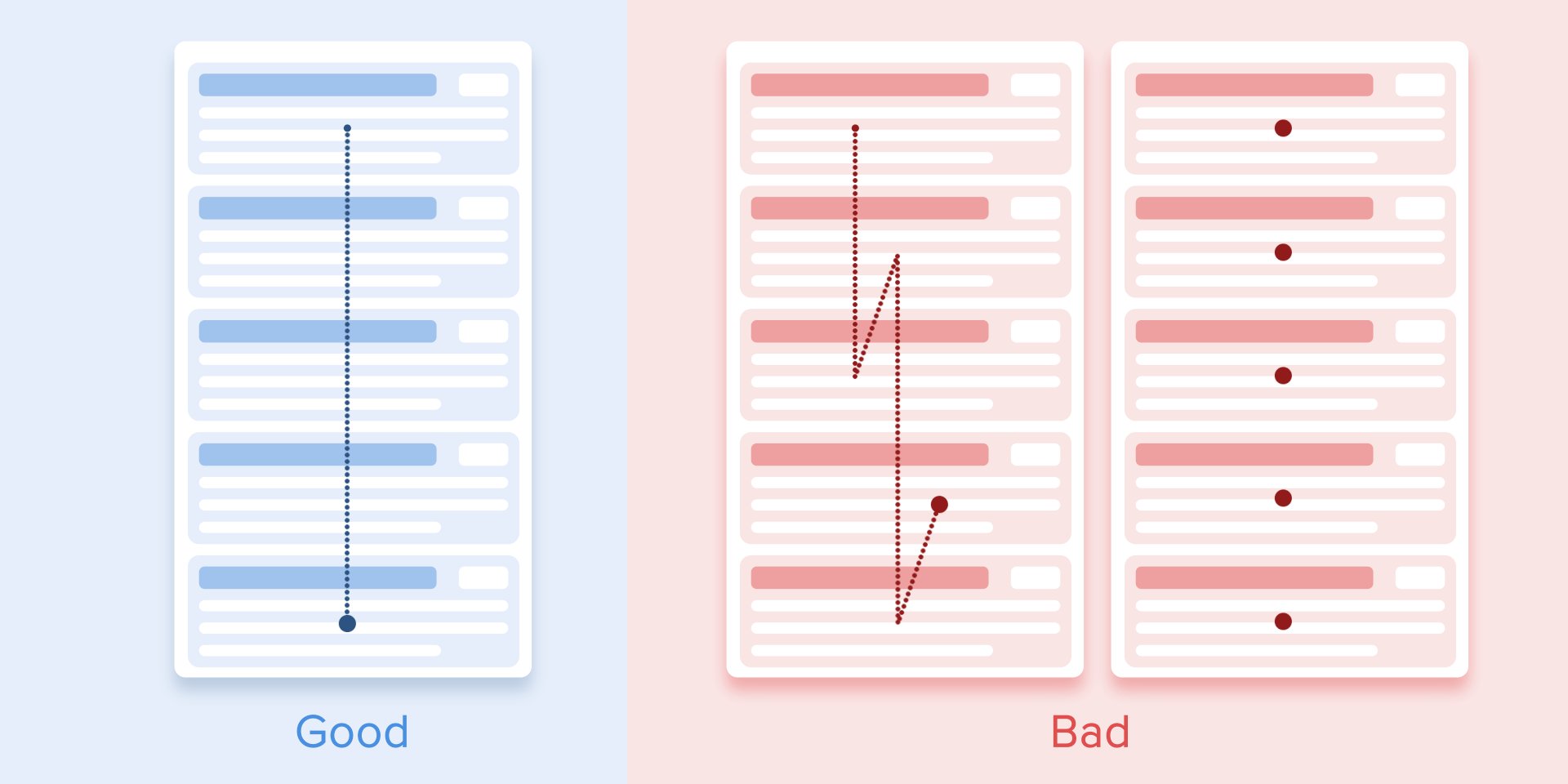
All web developers who want to be employed in 2018 must know how to build mobile-first websites that are responsive to all screen shapes and sizes. If you build a website that looks great on your giant HD desktop screen, but looks like a pile of garbage on the CEO’s new iPhone X, your employer isn’t going to be happy with your work.
Design Paradigms

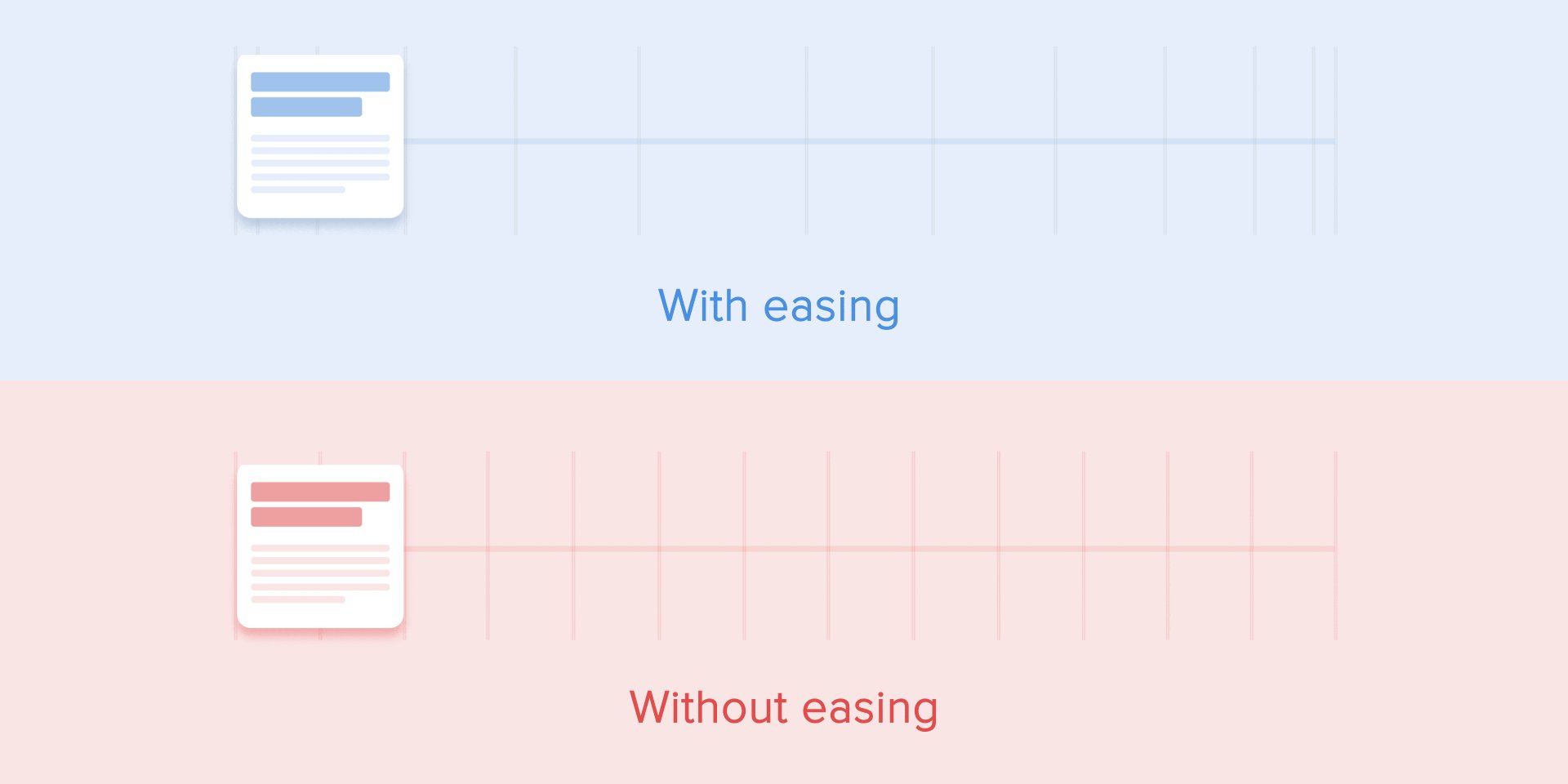
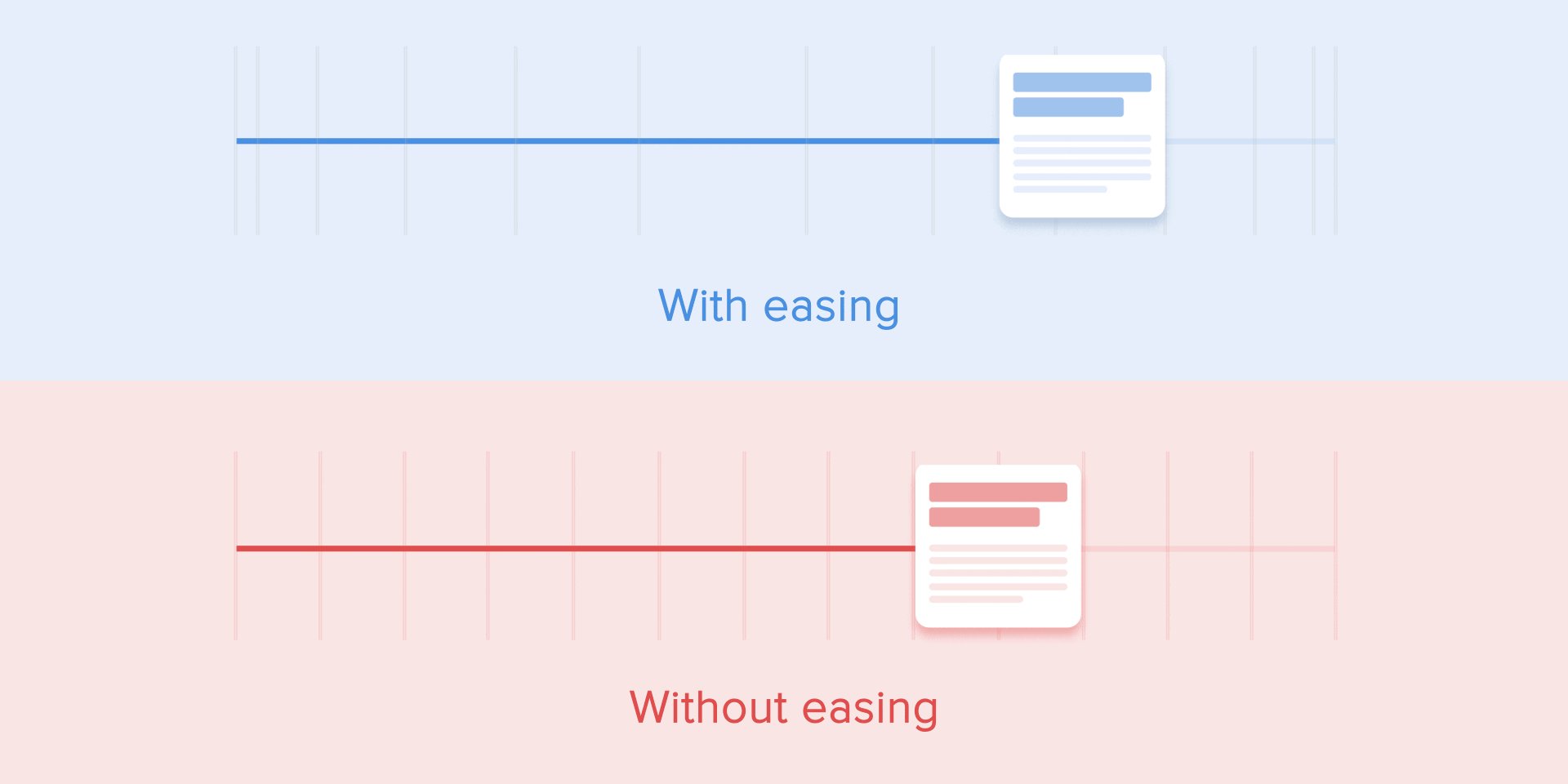
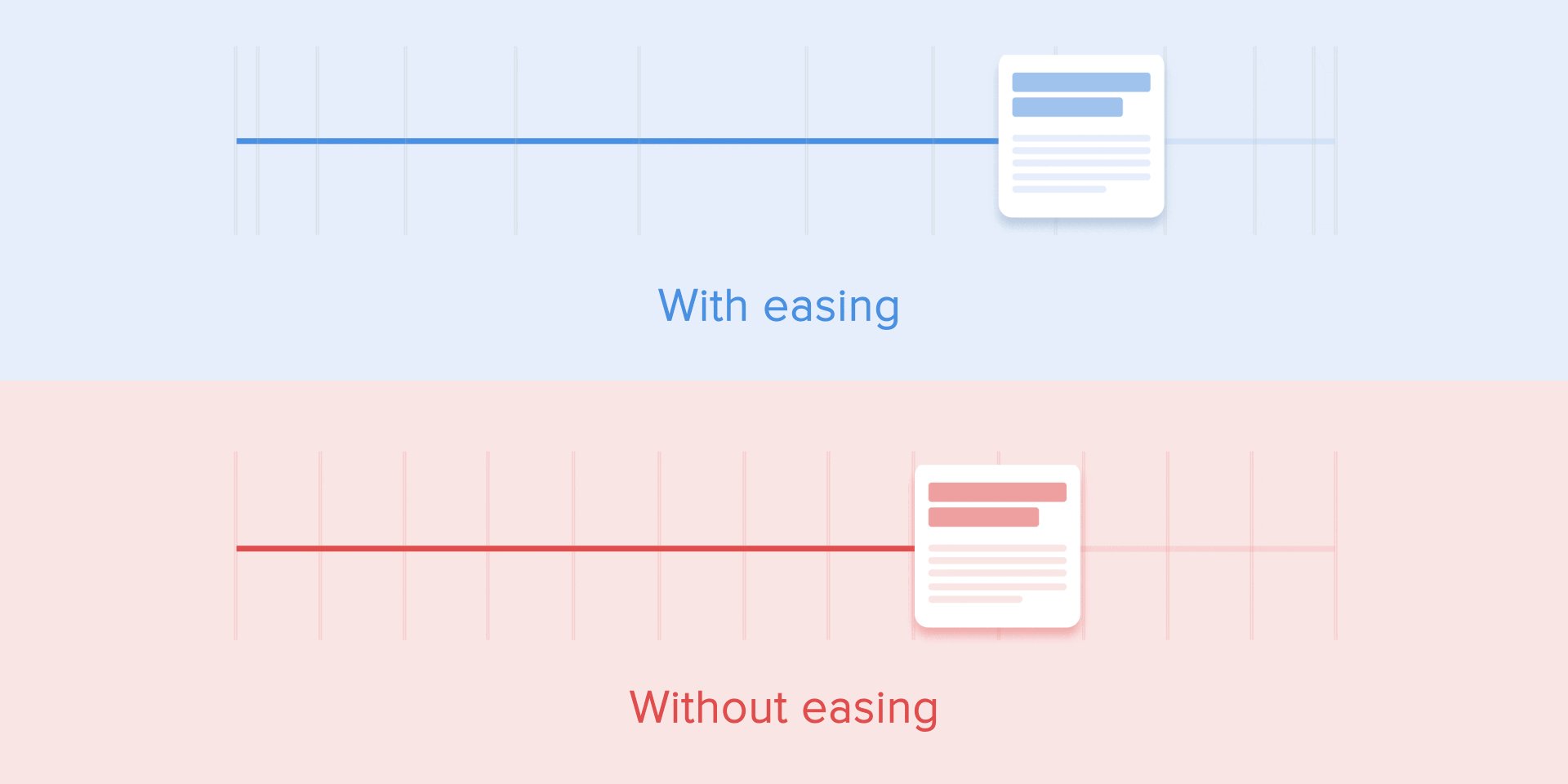
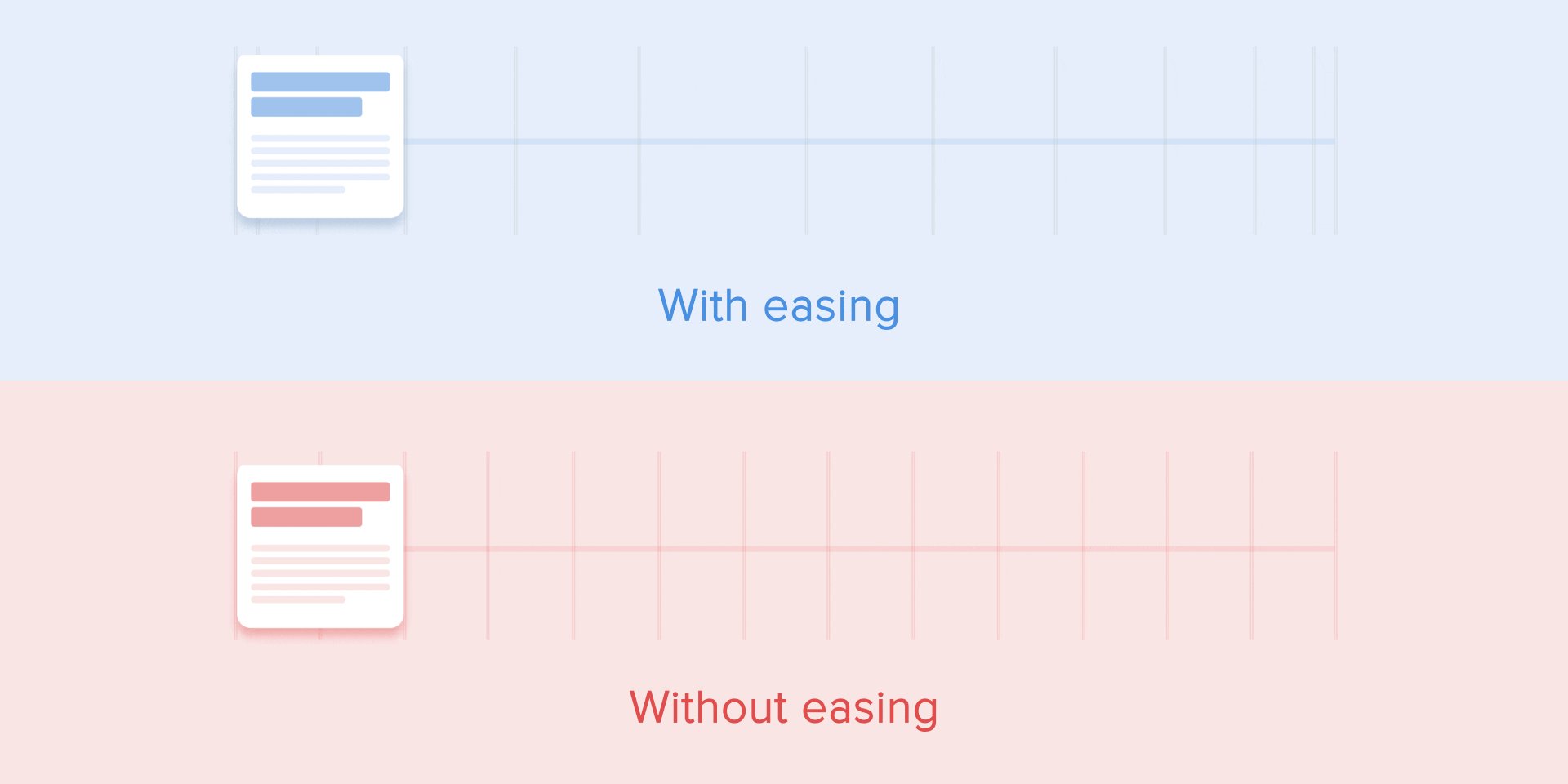
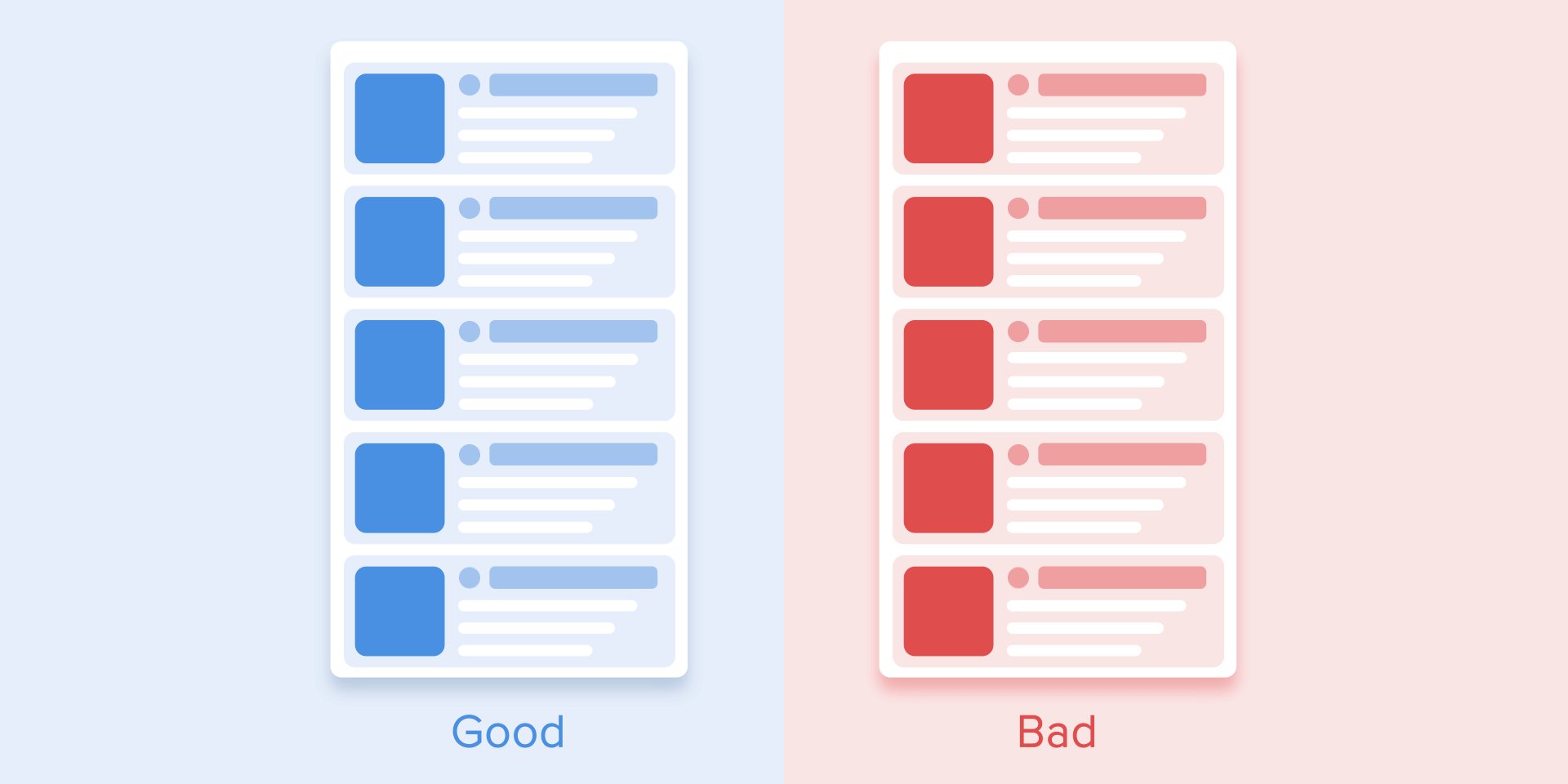
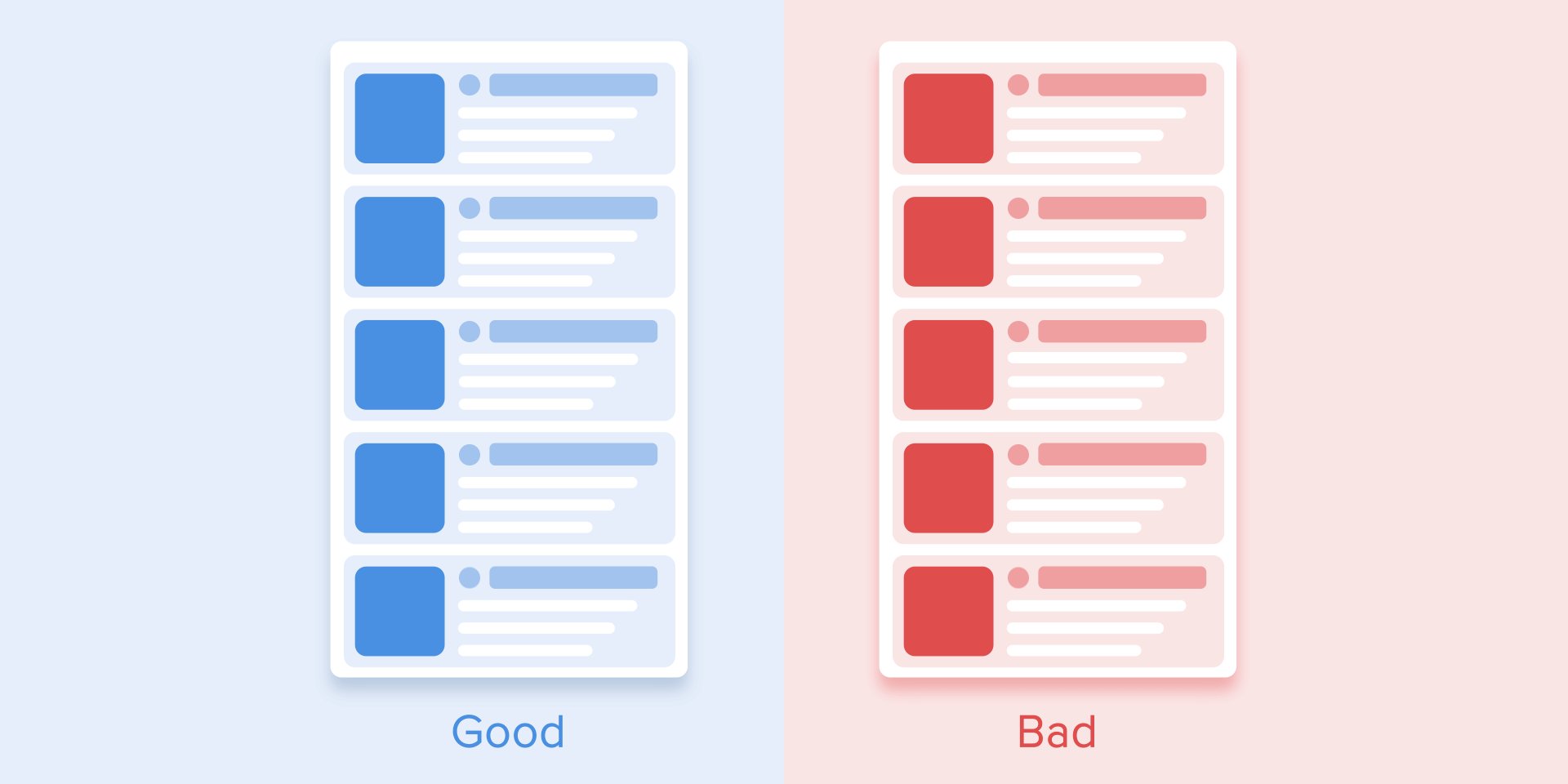
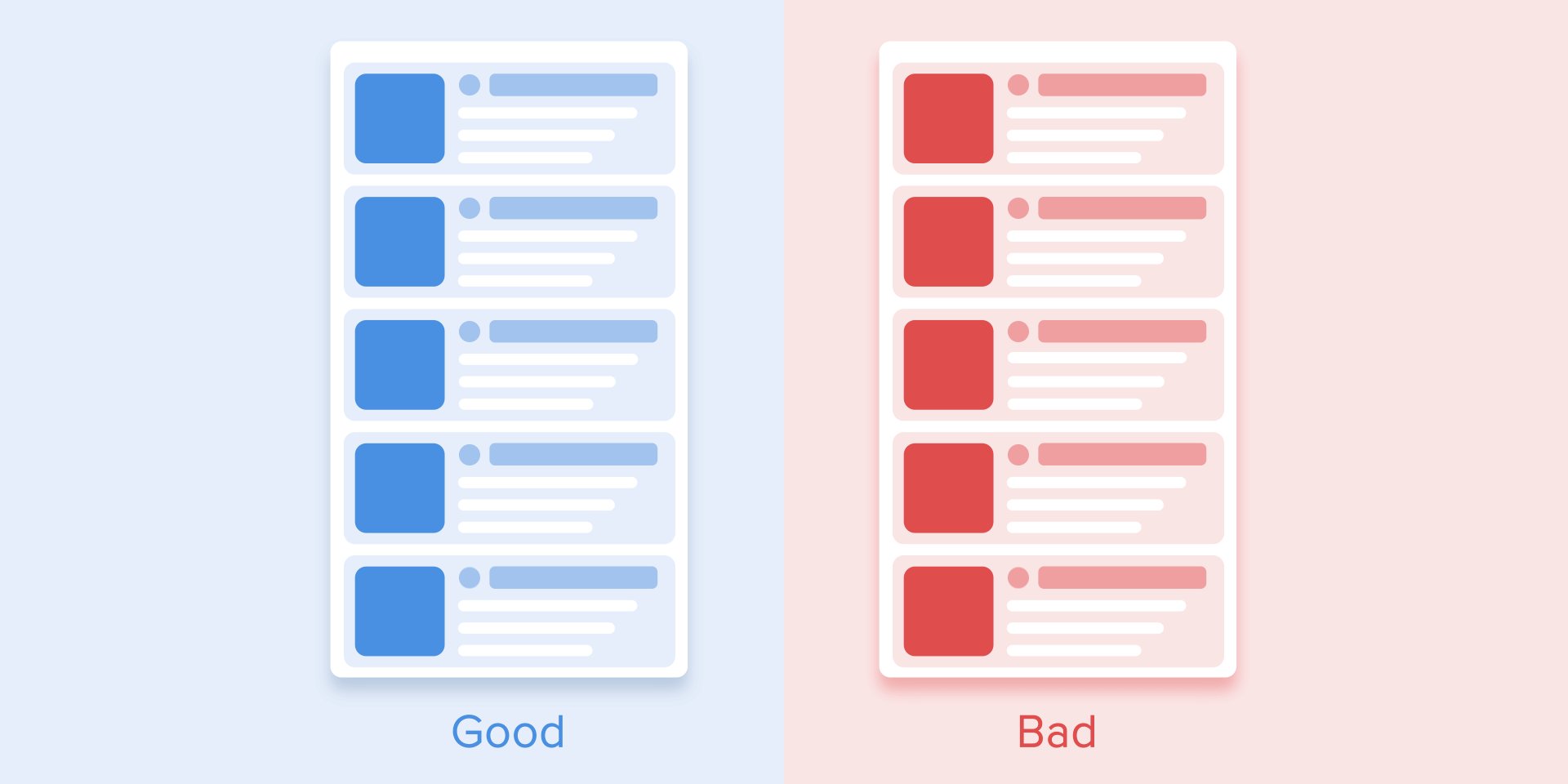
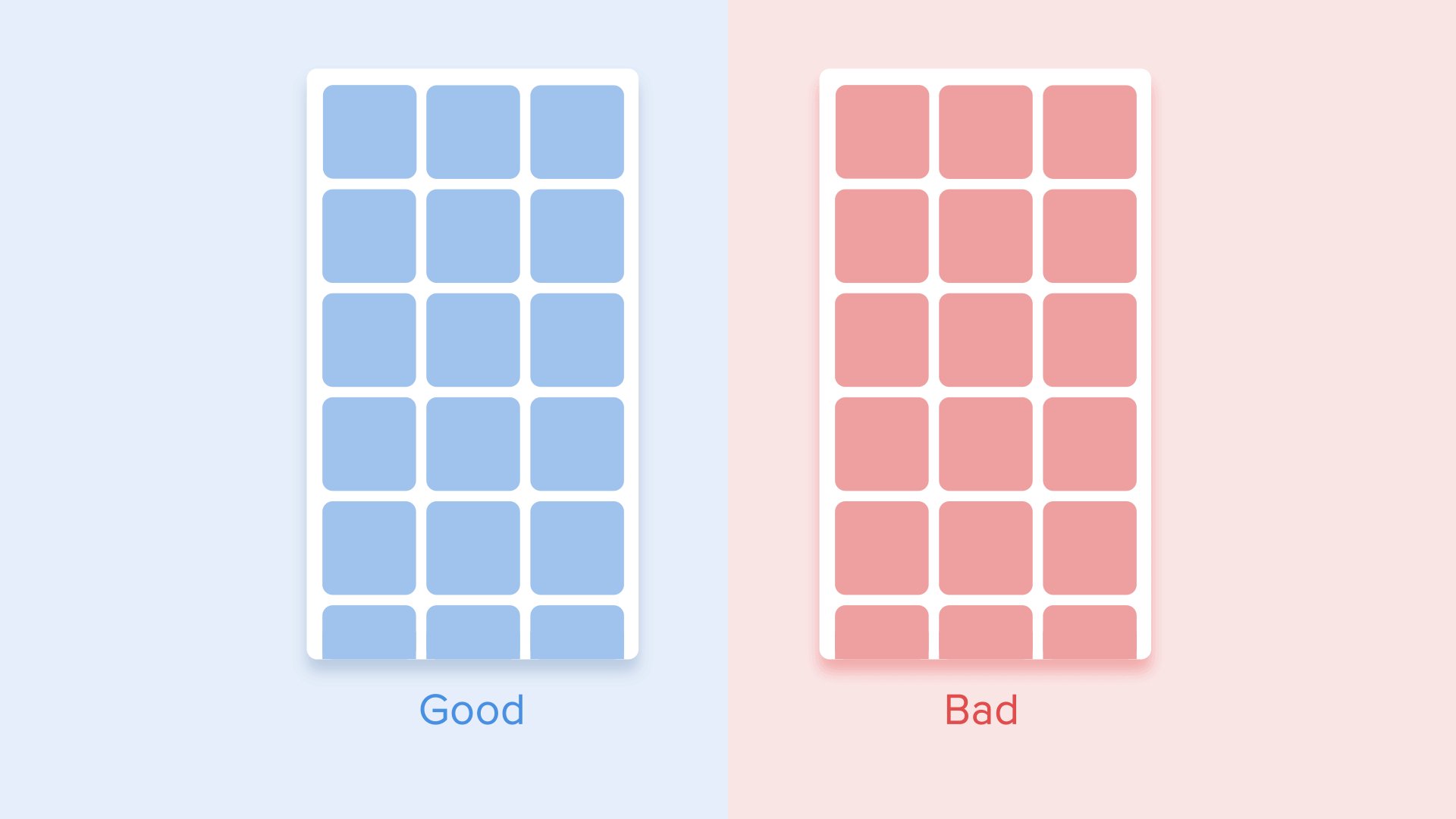
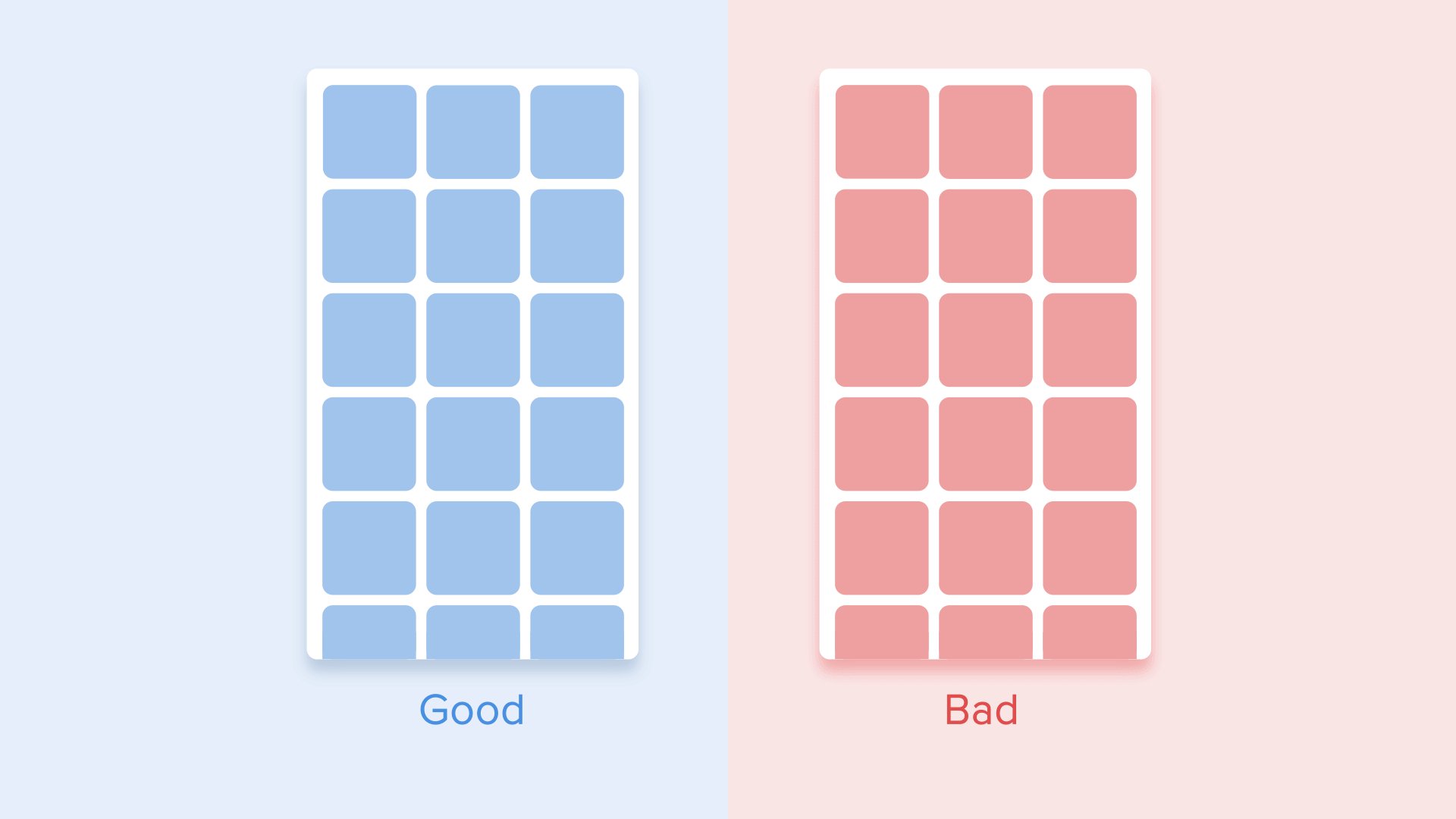
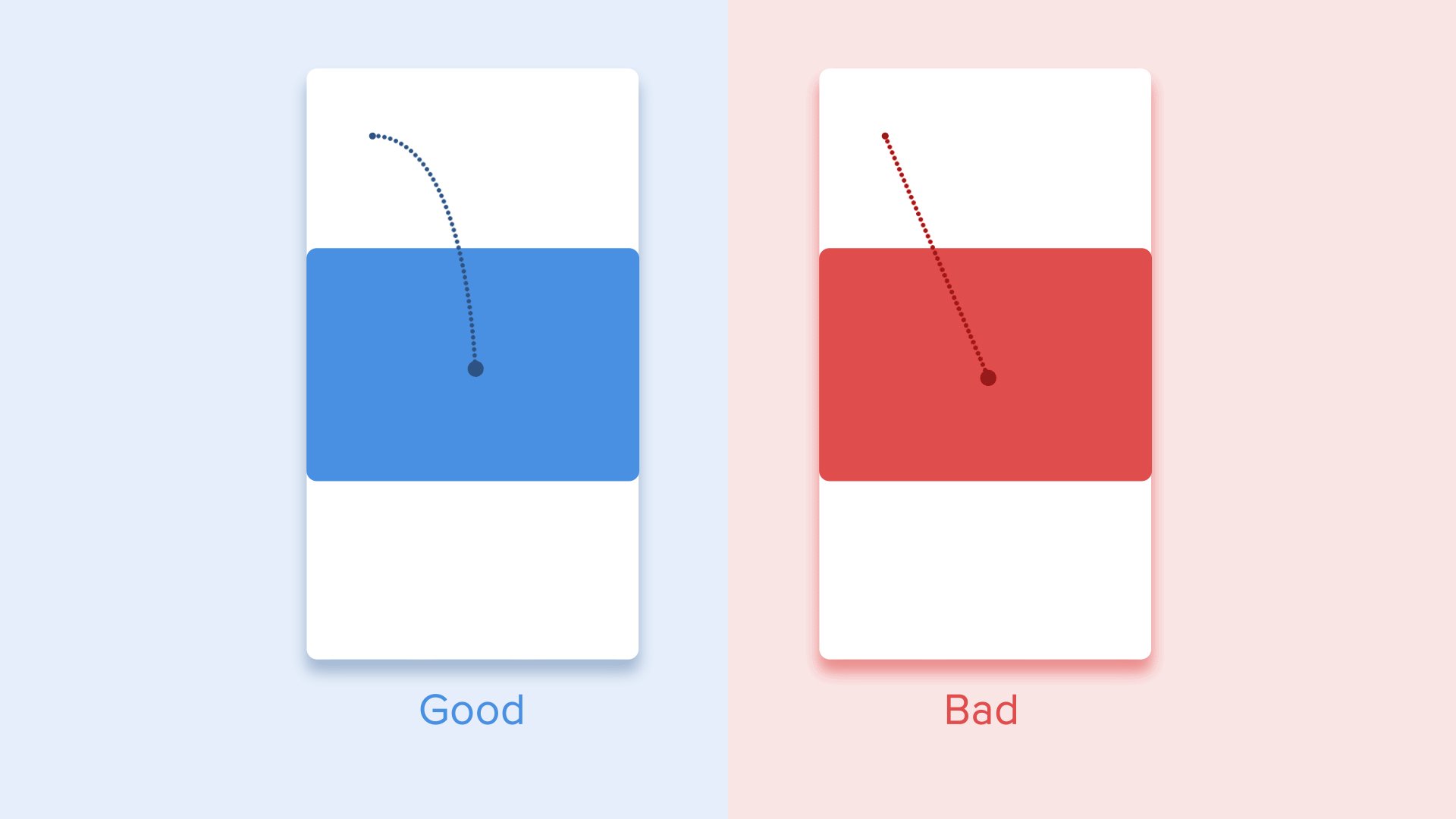
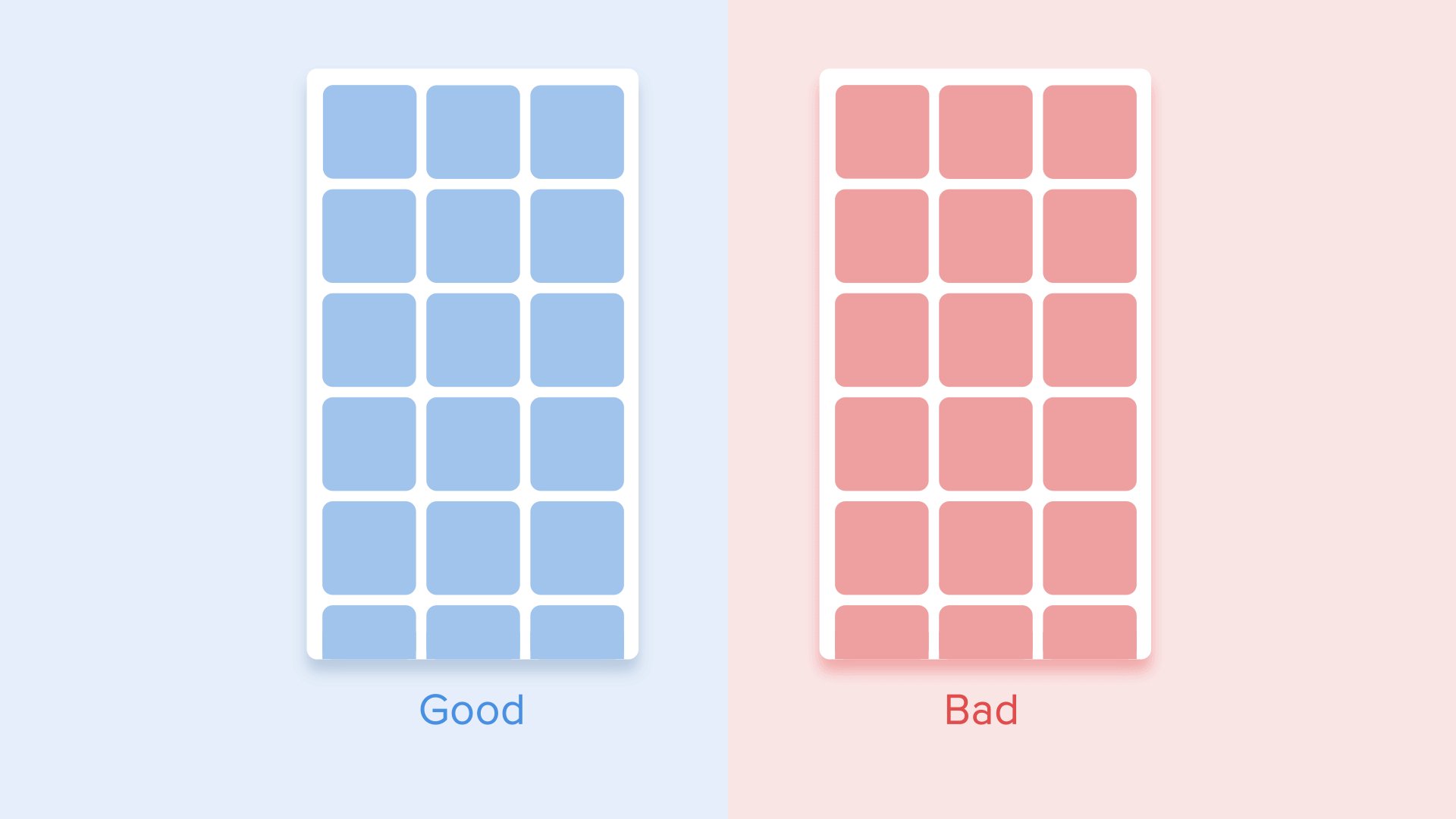
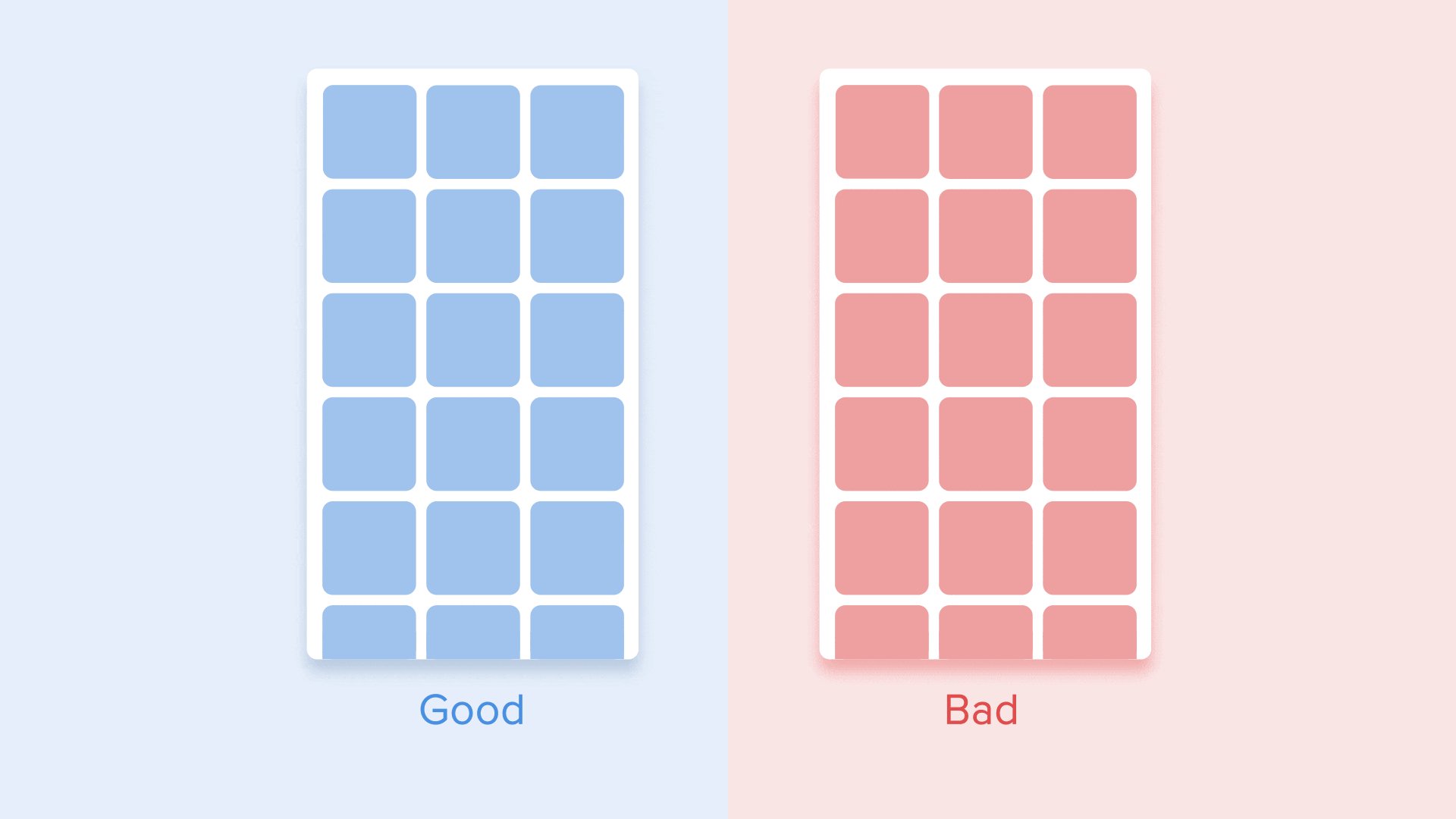
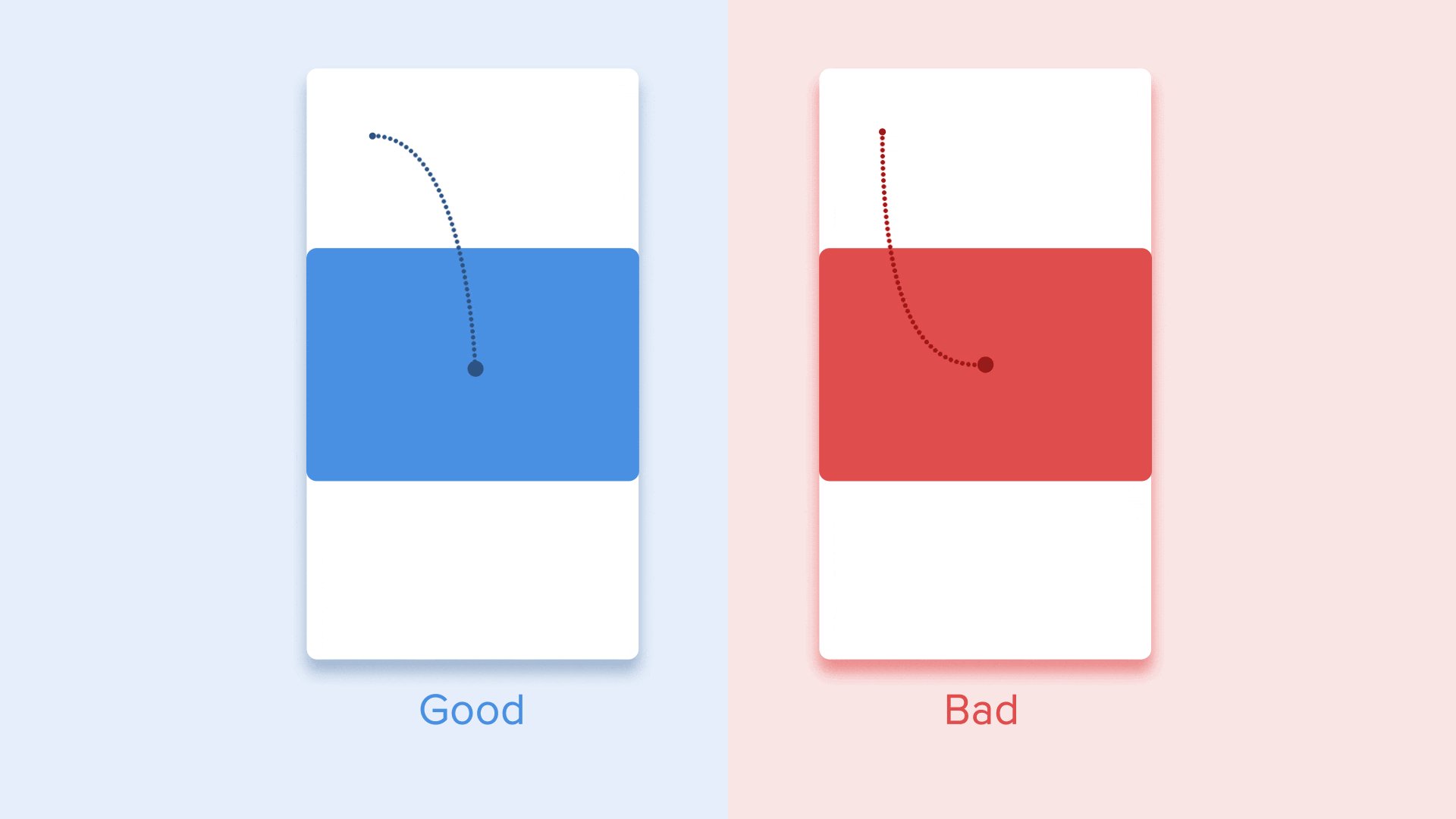
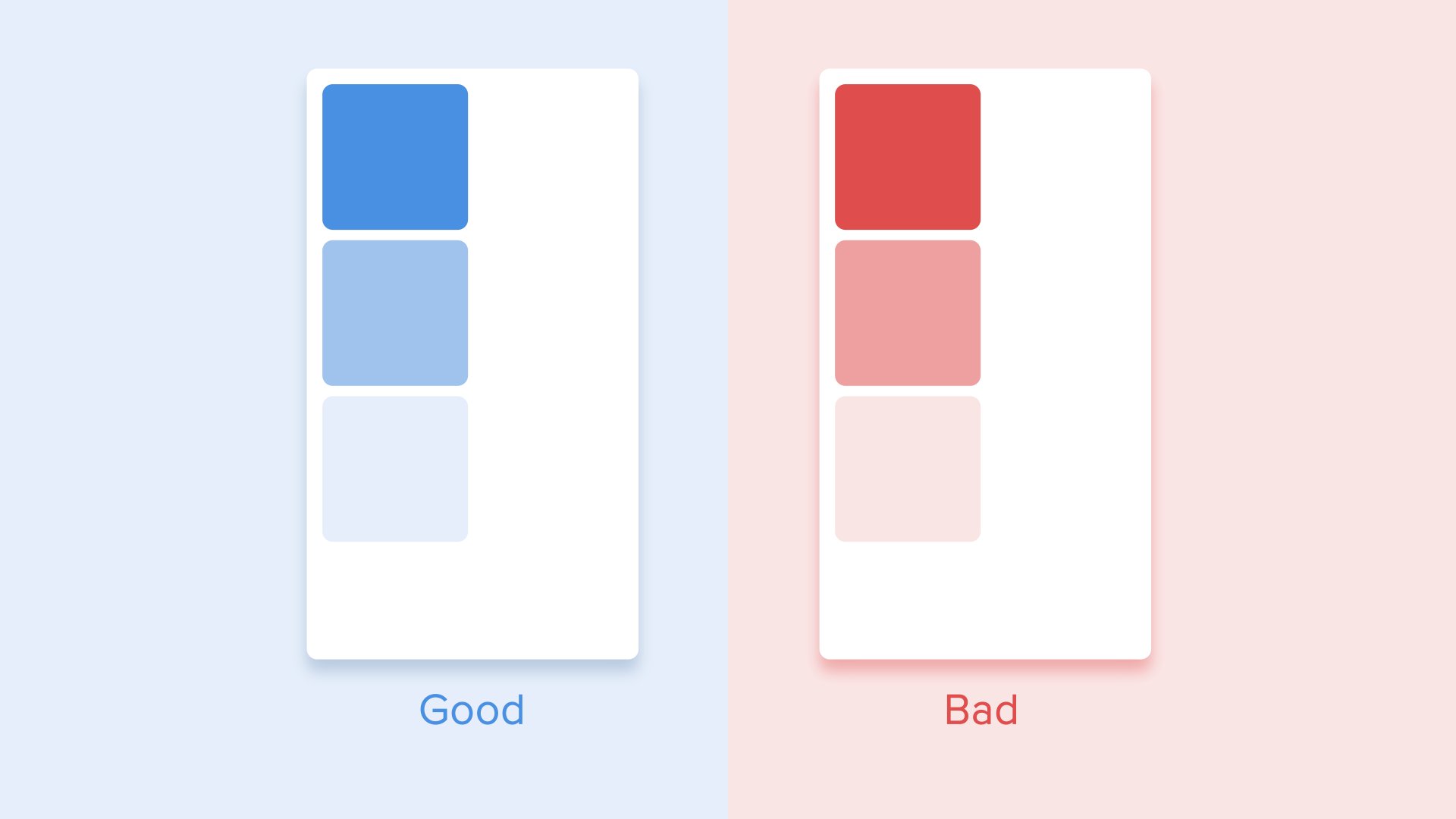
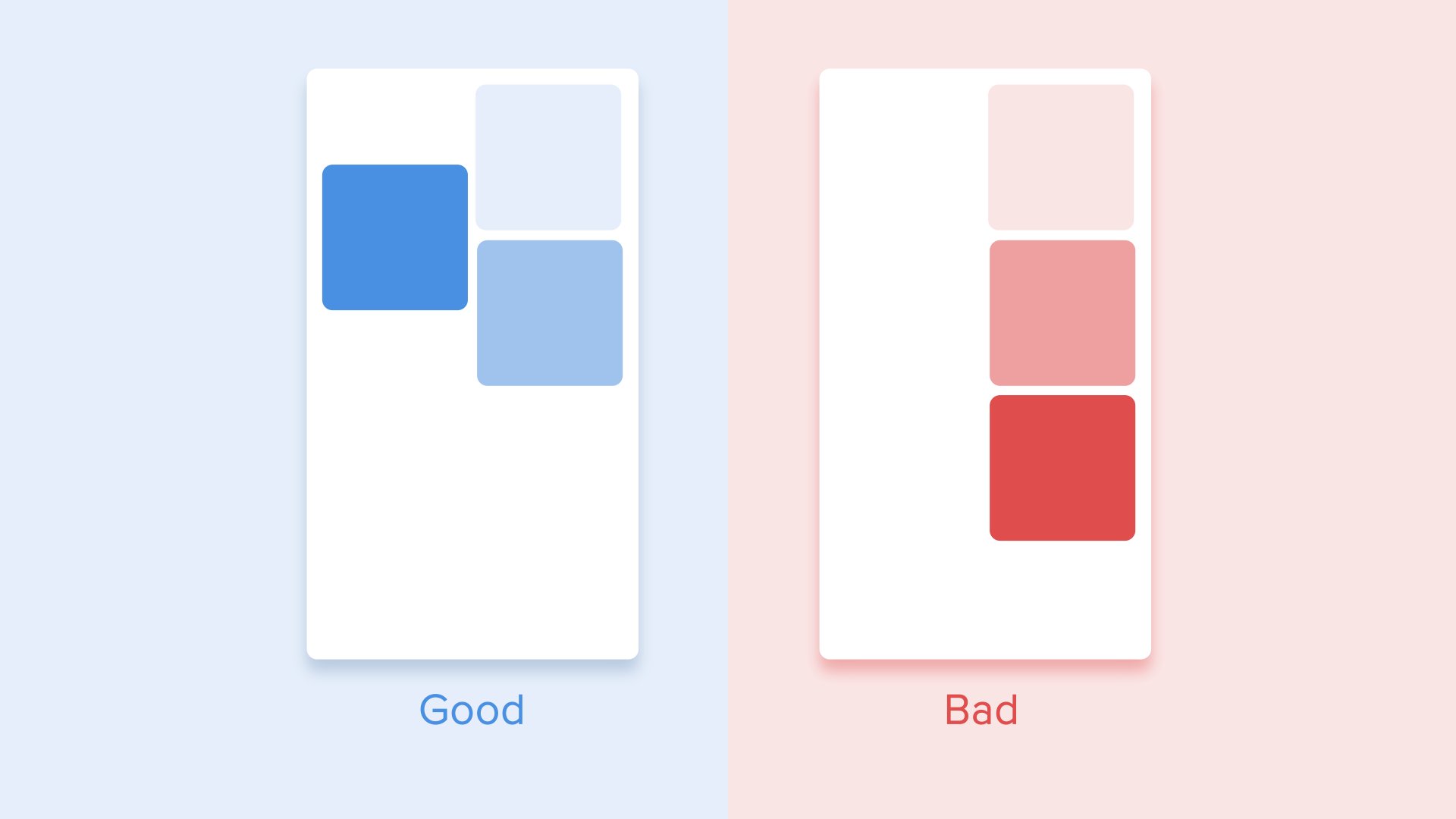
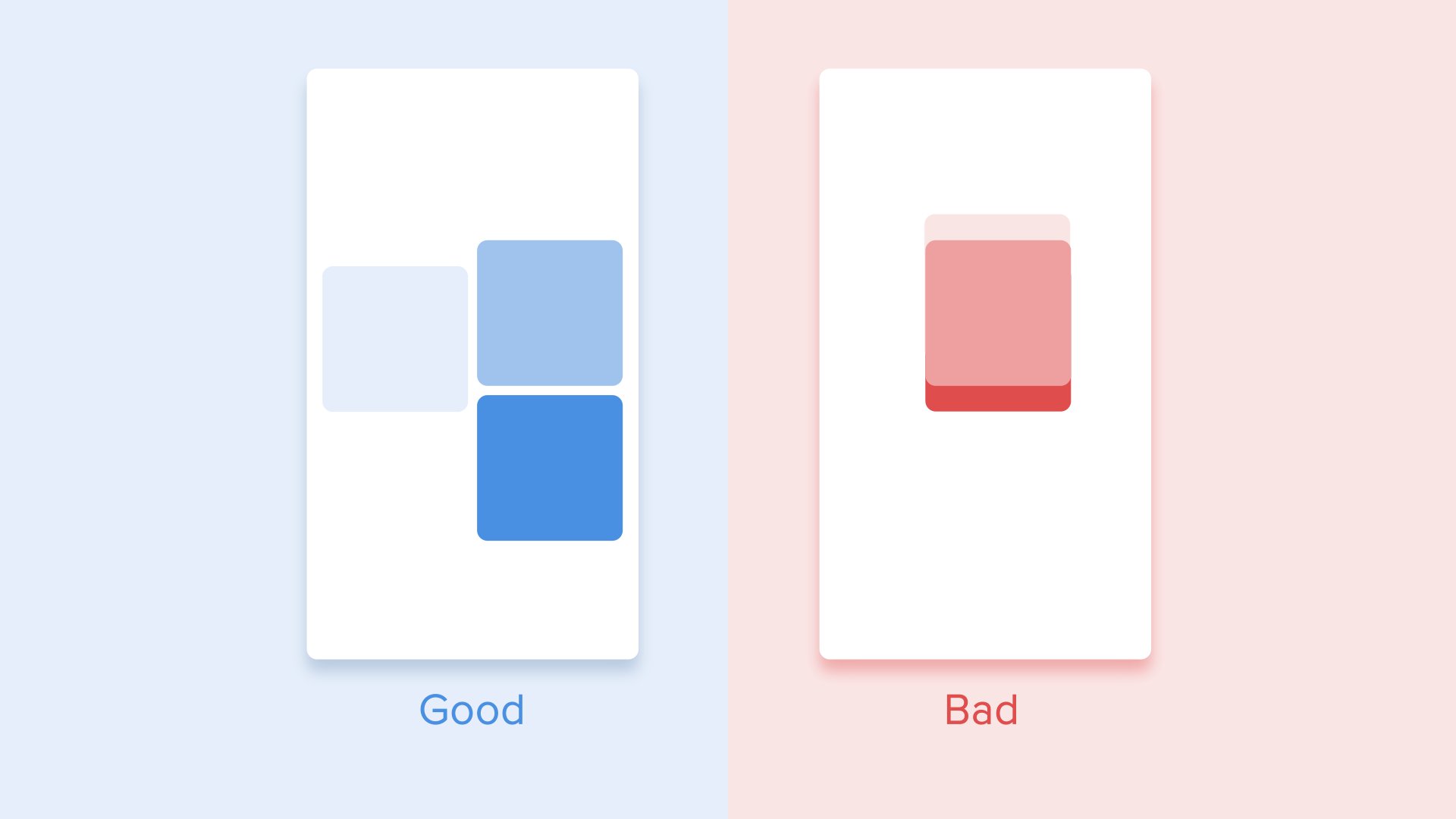
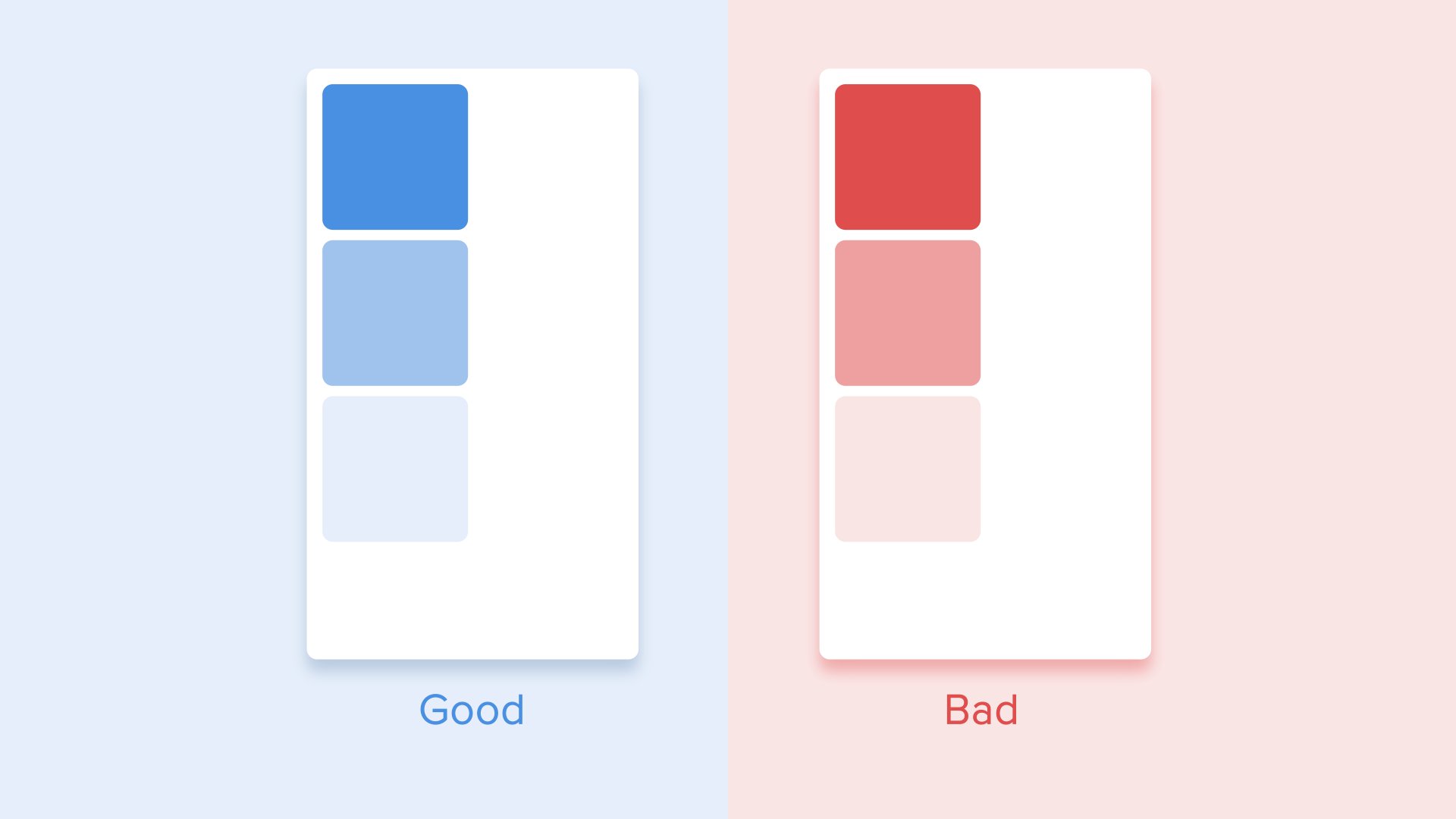
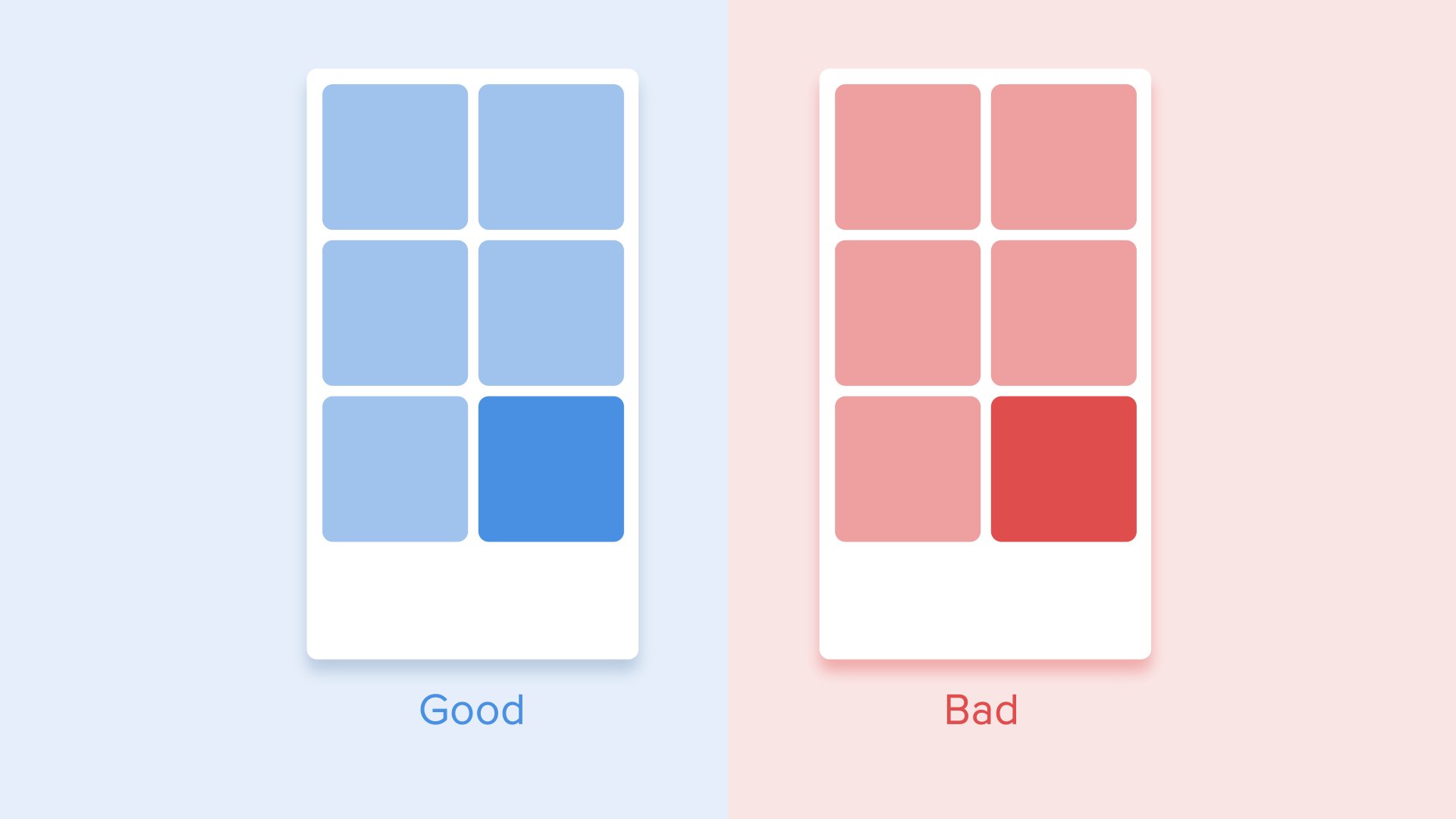
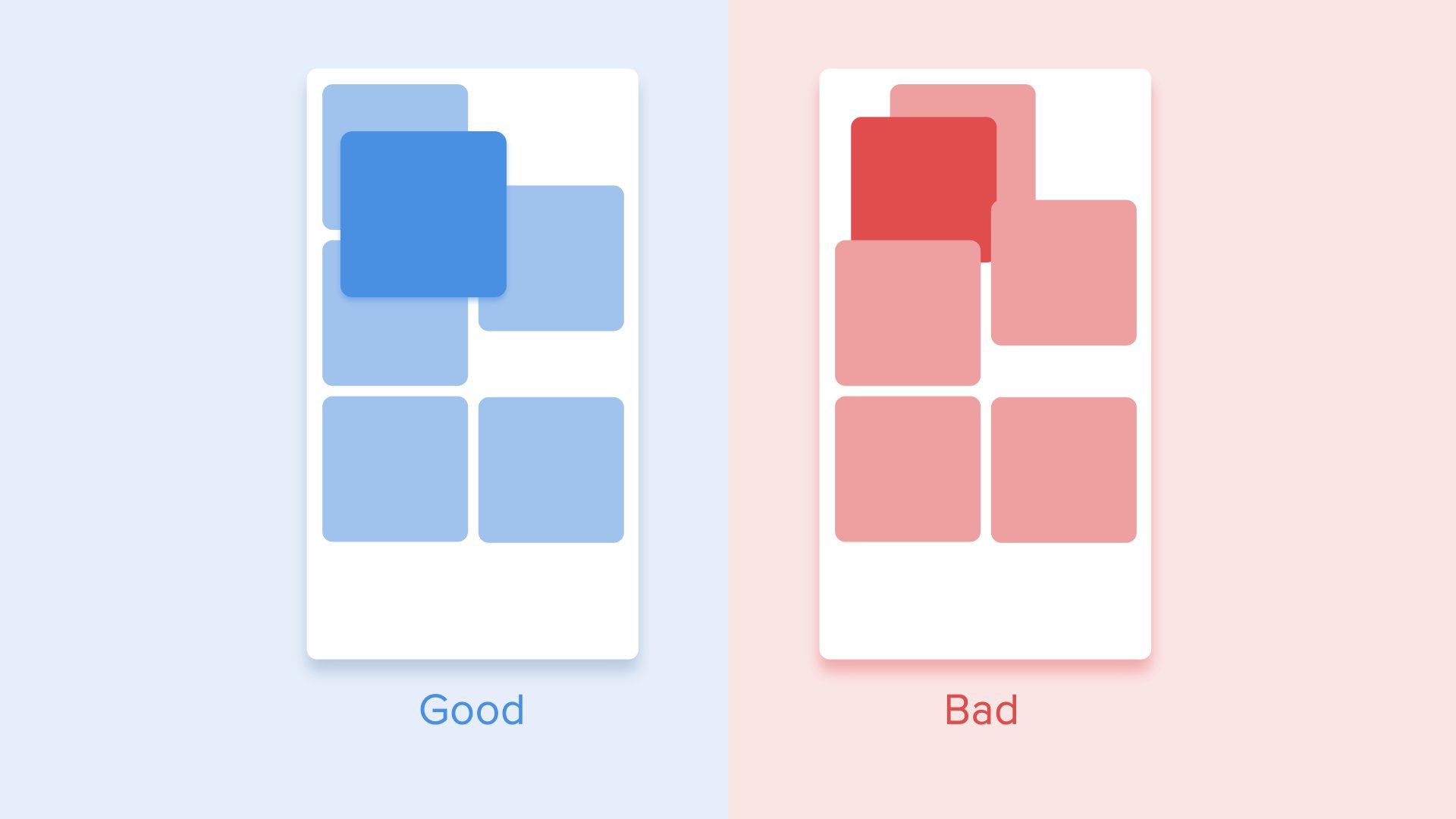
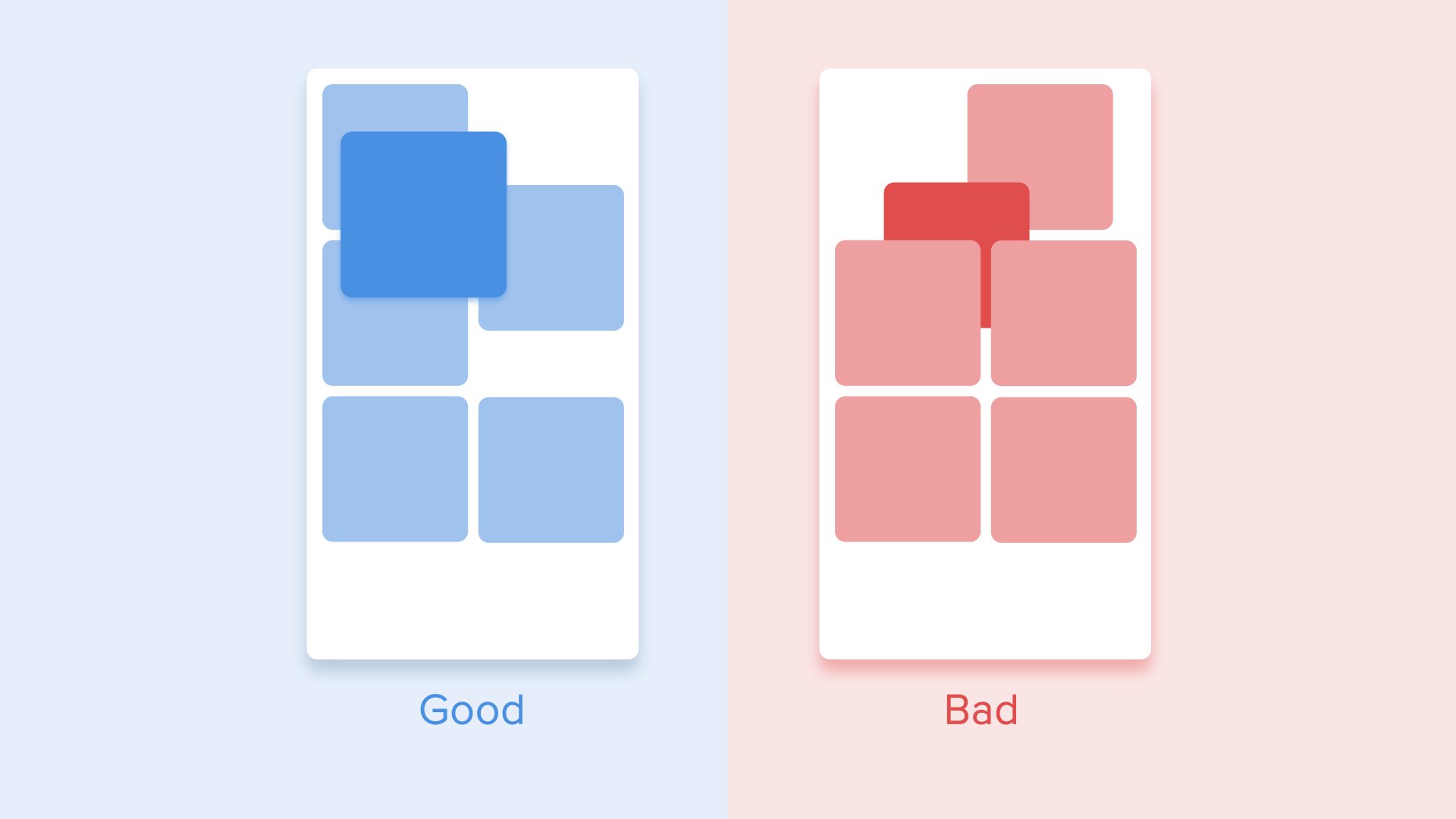
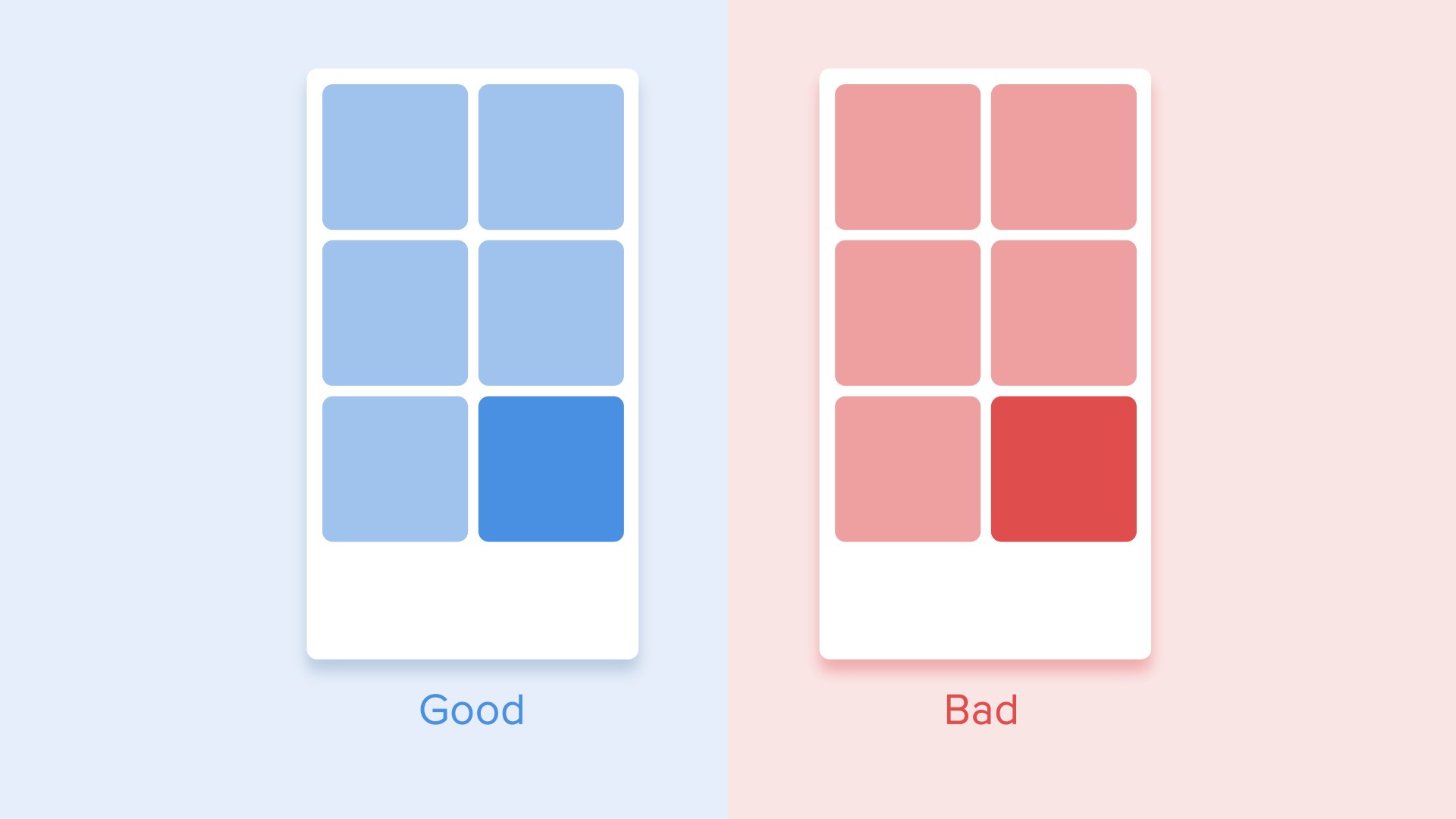
Design paradigms like Google’s “material design” and Apple’s “flat design” aren’t just there to make your websites look pretty. Aside from making websites feel more familiar, modern, and integrated into the cutting-edge internet trends that viewers are accustomed to, design paradigms also help make websites more user-friendly and functional.

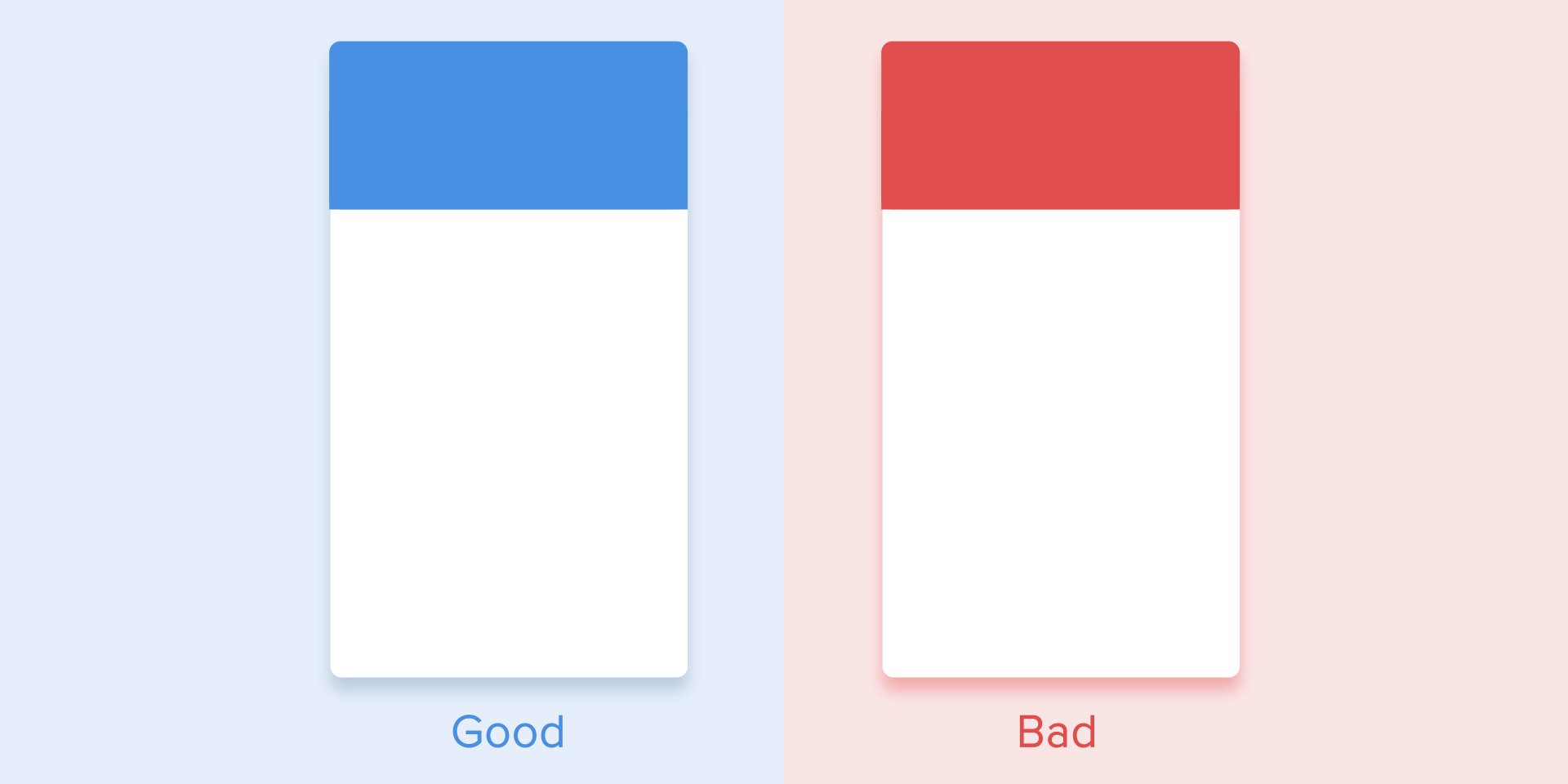
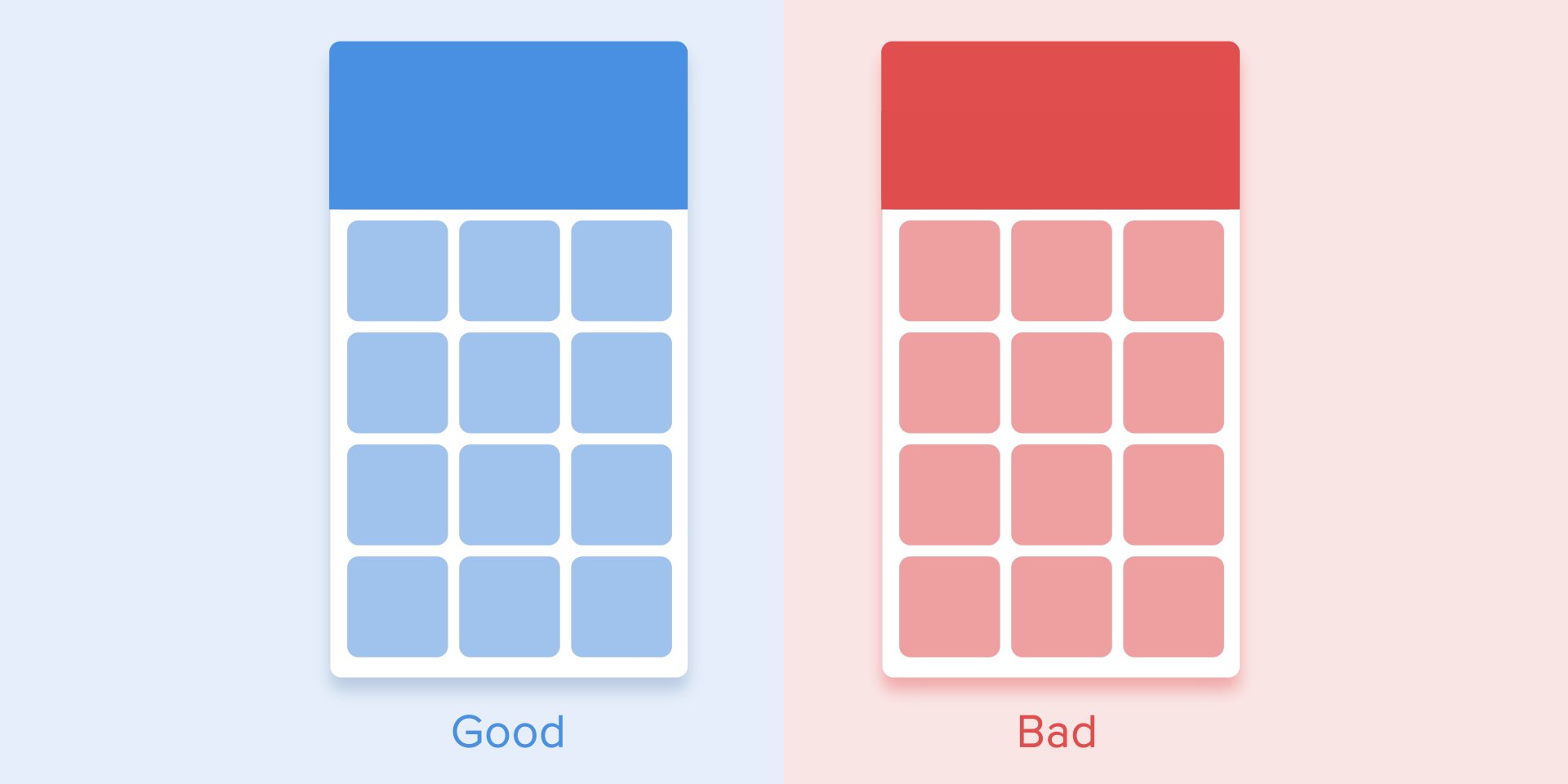
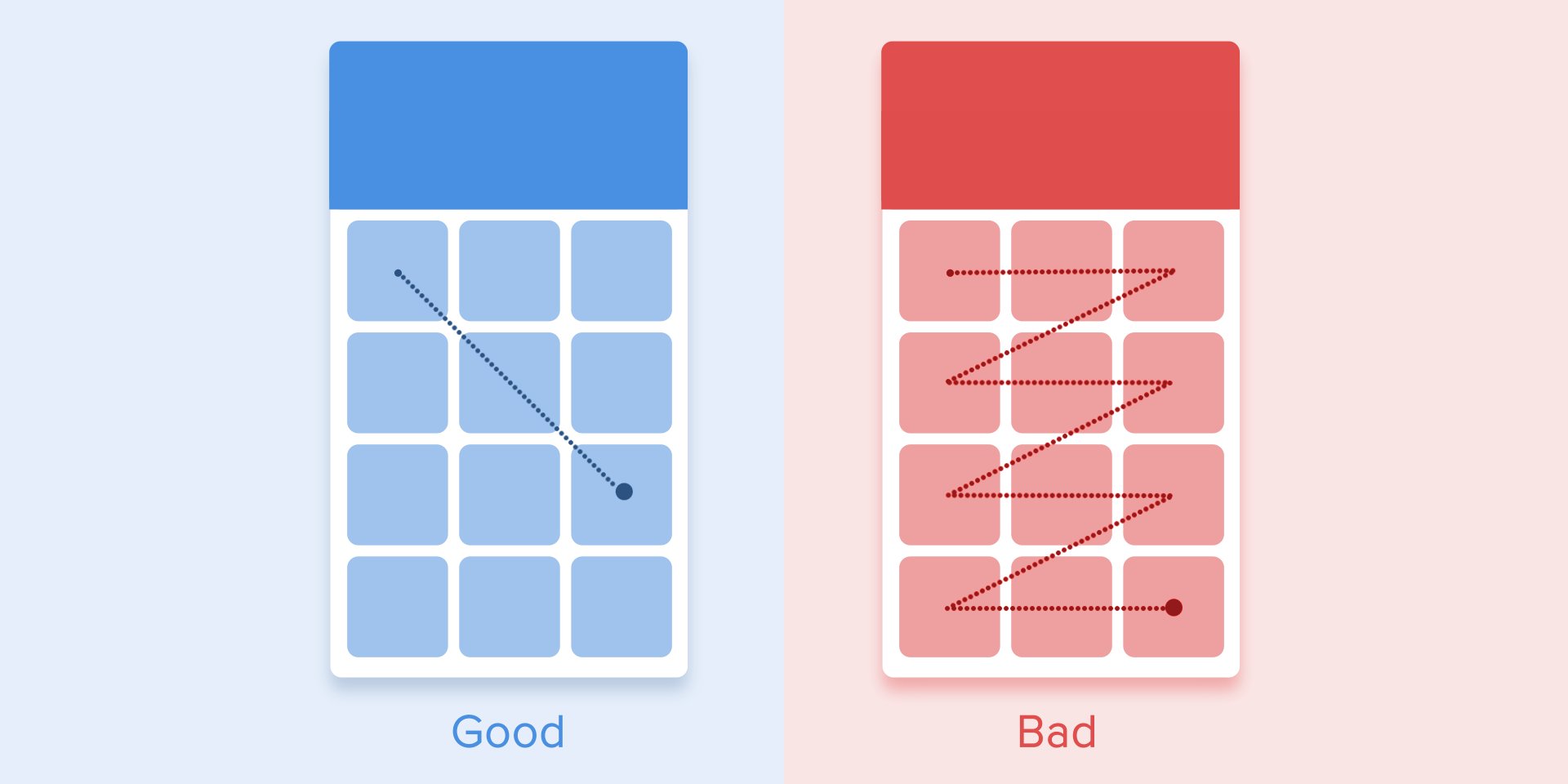
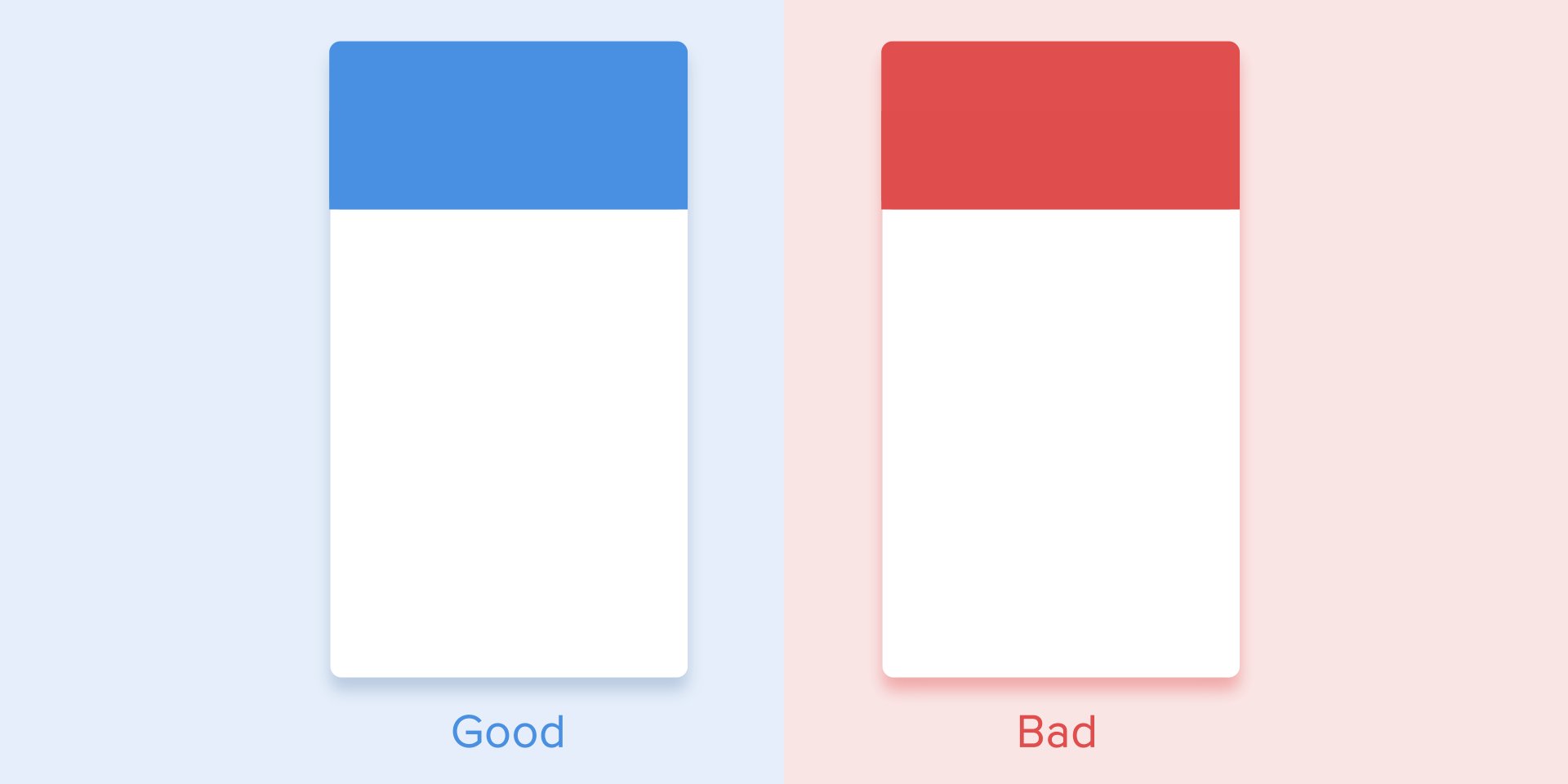
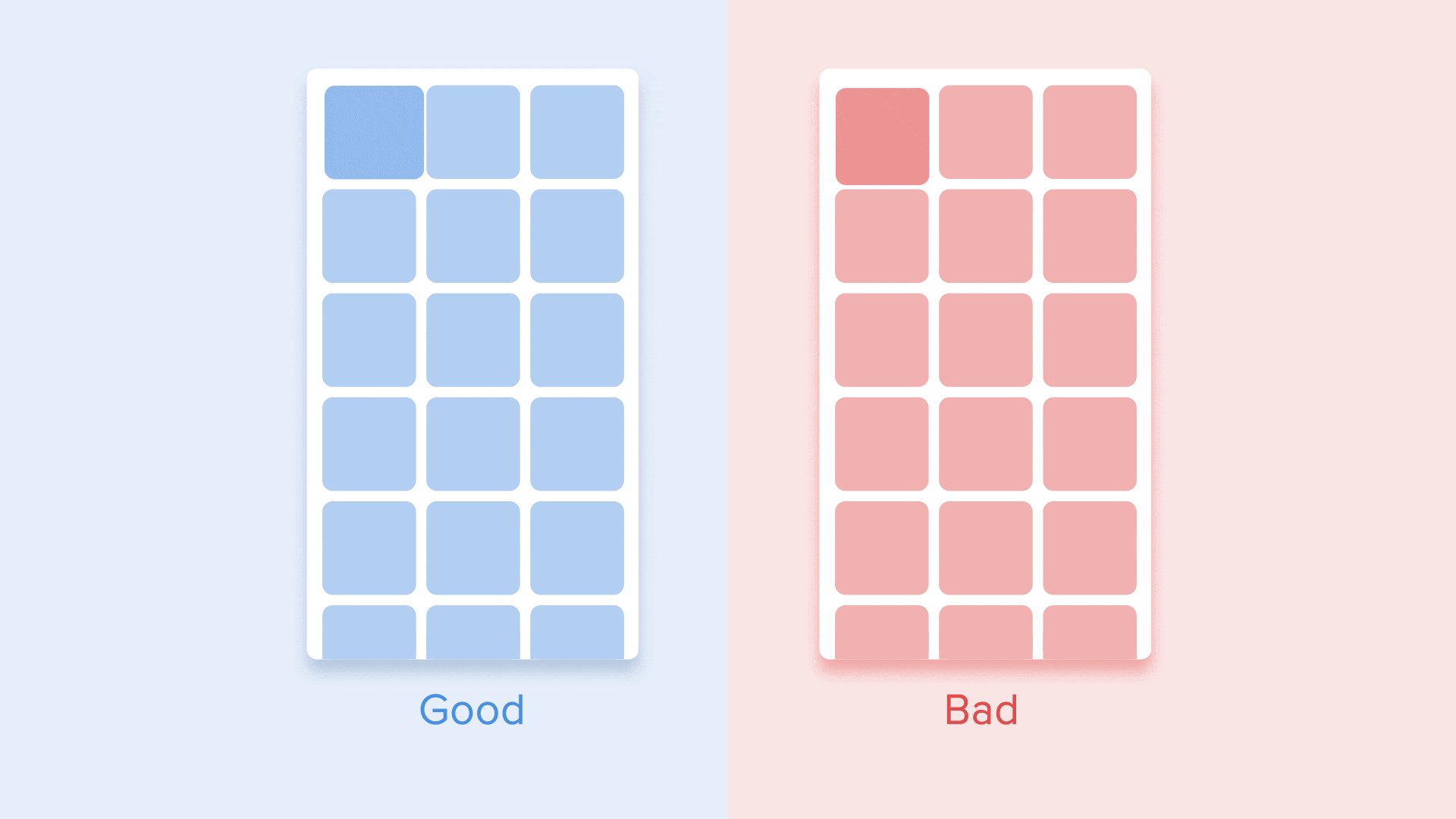
Google’s Material Design “Floating Action Buttons” are a great example of functional design. Chances are, you’ve seen these little floating buttons before; in your gmail account, in your calendar, or on a million other websites you’ve used. When you see it, you automatically know where to click. You don’t have to think about it, it’s second nature.

Such is the power of the design paradigm.
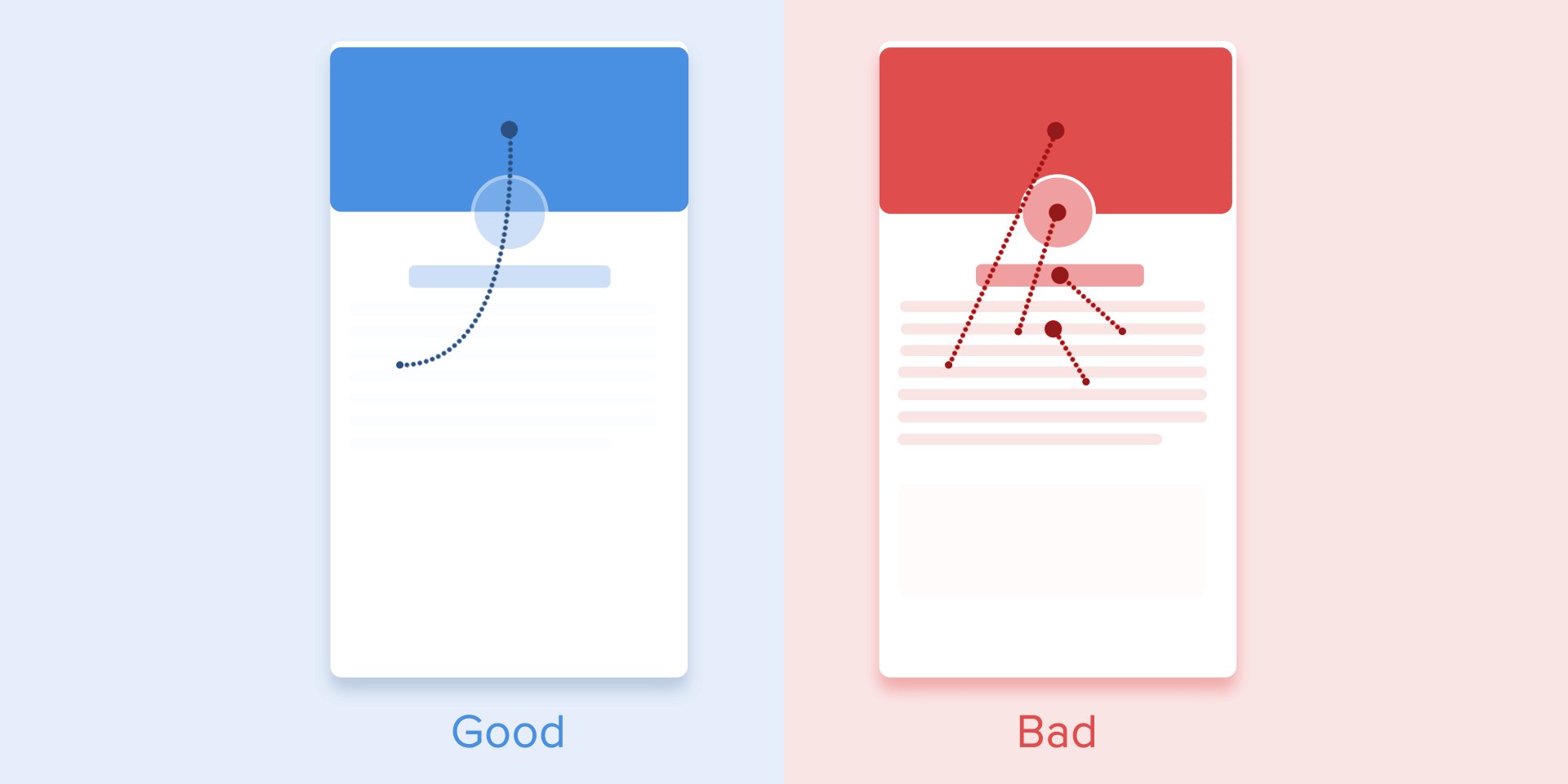
UX, UI & Usability
The three u’s — user experience, user interface, and usability — are buzzwords thrown around a lot in the tech community… and for good reason. Ease of use and customer satisfaction are pretty much the primary goals of the entire web development process. UX/UI/usability skills are important aspects of web development training that real-world employers are actively looking for.
Progressive Web Apps
The progressive web app is a relatively new design principle, introduced a few years ago by some innovative folks over at the Googleplex.
The idea was to combine the best parts of HTML-based websites and native mobile apps, while avoiding the pitfalls of both of them. These web-based mobile apps (or “progressive web apps”) are basically just websites that are designed to look and feel like mobile apps when accessed through a mobile device.
Progressive web apps offer “native-like” and “offline-first” experience.
Progressive web apps have some major advantages over traditional mobile apps. For one thing, they are much easier (and cheaper) to design and develop, since you only need to make one version for all devices. Since they run in the browser, they are truly cross-platform. And luckily for you, as a web developer, they’re built with simple HTML, CSS, and JavaScript… just like your average website. So you don’t need to learn an entirely new set of skills in order to build fully functional mobile apps.
Progressive web apps can download assets into the smartphone’s cache so that your “app” can run offline. They can go “full screen” like a native mobile app, by hiding the browser. They can allow the viewer to add the website to their home-screen with a single click (with a custom app-icon, no less!). Progressive web apps can access some parts of the smartphone’s hardware, send push notifications even while the browser is closed, run much faster and smoother than traditional mobile websites, and more. Google has already developed a framework for you to create progressive web apps. Who knows what the future may hold?
Many big internet companies, including Twitter, Forbes, and eBay, have switched over to progressive web app frameworks for their mobile sites. Employers in today’s market are making very generous offers to developers who can create progressive web apps for their companies.

Some of the companies around the world that have switched to progressive web apps for their mobile sites.
2. FRONT-END WEB DEV SKILLS
HTML/CSS
HTML is the fundamental building block of the internet. It creates all the pieces of your websites.
CSS makes the whole thing look pretty.
Without these two basic skills, you are not a web developer.
JS, jQuery, React.js
For web developers, JavaScript is just as fundamental as HTML and CSS. While HTML and CSS take care of the structure and design of your websites, JavaScript takes care of its behavior. It allows users to interact with your website, and for your website to interact with users.
In order to just barely qualify as a web developer, you need to know some JavaScript and jQuery. In particular, knowing how to handle ajax requests, attach event listeners, and manipulate the DOM with JavaScript is a must. Good knowledge of frameworks like React can unlock access to higher end opportunities.
GitHub
When traditional employees need to work together as a team, they do it in an office. When web developers need to work together as a team, they do it on GitHub.
GitHub, and other “version control” platforms, allow you to collaboratively edit code with your coworkers (and others), while still maintaining the integrity of previous versions through time. So if the boss hires his fifteen-year-old nephew to “modernize” the code, you don’t lose seven months of work. You can always revert to an earlier stable version.
GitHub also allows you to view all the changes that were made in each version, so it makes it much easier to find new bugs in the code.
Google Chrome’s Developer Tools
Ever wonder why so many web developers prefer Google Chrome over other browsers? Well, yes, it is generally one of the best browsers available at the moment, but Google Chrome also has some amazing tools for developers.
Google chrome’s developer tools can help you play with the code of live websites, and watch the changes happen in real time. They allow you to view the JavaScript console in your browser, track how fast assets download from the server, and much, much more.
Many employers are savvy enough to specifically look for developers who know how to use Google Chrome’s developer tools. In particular, being able to profile an application in order to optimize its performance is a valued skill.
WordPress
While WordPress certainly has its downsides, it’s also an important skill that many employers are looking for in junior web devs. WordPress powers something like 28% of the internet. That means that a large percentage of employers need to hire web developers who can develop and maintain their WordPress-based infrastructure.
Aside from just maintaining previously-built websites, WordPress can also be an ideal solution for companies that want a CMS they can work with and maintain by themselves. You can check out the website of Collectiveray to learn more about WordPress.
3. BACK-END BASICS

While some web developers start out as back-end experts, front-end web development tends to be a more intuitive entry point for many people. But even if you want to get a job as a front-end specialist, you still need to have at least a basic understanding of the concepts of back-end web development. At the very least, you’ll be working with back-end developers, and you’ll need to be able to understand what they’re saying in order to work together effectively. Or, you may be put in positions where you actually need to do some of the back end work yourself!
Servers
Most entry-level web development jobs won’t require you to build your own servers. But you’ll at least need to understand how they work, and how your website interacts with them.
APIs
You’ll need to understand how the front-end of your website can interact with back-end infrastructure, through Application Programming Interfaces (APIs).
SQL & Databases
Many websites and web apps use databases to store information. You’ll need to have a basic understanding of how they work, and how to interact with them.
HTTPS & Cybersecurity
Cybersecurity became a hot topic at the end of 2017 due to high-profile hacks that caused billions of dollars in damages and exposed 145 million Americans to the joys of identity theft. Employers are more concerned about cybersecurity than ever.and this is where the email security saas steps into the scene. If you can display a basic understanding of cybersecurity, you’ve got a leg up on your competition.
4. DIGITAL MARKETING INSIGHT
With ZTNA solution, security of the business is maintained. If there’s one thing that’s more important to employers than security, it’s profits. While digital marketing skills are mainly needed by, well, digital marketers, employers look highly upon web developers who can show at least some insight into the world of digital marketing. A web developer who understands digital marketing can develop websites that get real, tangible results.

Search Engine Optimization (SEO)
One of the primary reasons companies build websites is to bring in new customers. The best way to bring in new customers is to rank highly in search engines for relevant keywords. If your company sells lemur food in Miami, you’ll want to show up on the first page of Google whenever somebody searches “lemur food Miami”. If you’re not on the first page, it’s very unlikely that your target customers will find your website.
Search engine optimization is very important, but it’s a skill that most people don’t have. Companies often resort to hiring specialized SEO teams to optimize their websites. Web developers who have some SEO skills can offer major advantages to companies that hire them. Building a website with SEO in mind is much more efficient than building a poorly optimized website and then hiring a team to fix it.
Conversion-Focused Design
While making pretty-looking, well-functioning websites is nice and dandy, employers tend to care more about their bottom line. Web developers who understand conversion-focused design are much better at building high-converting websites. Higher conversion rates = more profits = better bottom line = happy employers.
5. “SOFT SKILLS”

Many aspiring web developers spend all day staring at computer screens, trying to work out the bugs in their code.The truth is, though, that many would be better off taking some time to work on their interpersonal skills. Visit This Link to know more about computer skills. Employers aren’t looking for anti-social nerds to do their coding. They’re looking for well-rounded employees. Employers want devs who can build their websites, while at the same time fitting into the company culture, handling clients’ concerns, collaborating with other developers, and communicating effectively with non-technical executives and managers.
“Soft skills,” like communication and social skills, aren’t just important for networking, wooing employers, and acing interviews. They’re important on-the-job as well. The better you are at communicating with the people around you, the better you’ll be able to get things done.
Be a Well-Rounded Developer.
Many people getting into web development make the mistake of putting all of their energy into improving one or more of these skill-sets, while neglecting others. We often see people focusing on coding, without developing their soft skills. The truth is, the people who do the best — the ones who actually get high-paying jobs and fulfilling careers — make sure to develop all five of these skill-sets, becoming well-rounded web developers.
You can learn most of these skills on your own, through Google, YouTube, and online courses. Of course, it will take you a really long time to do it that way (if you succeed at all). Here at TechLaunch, we focus on teaching you all five of these skills, at a relaxed pace, over the course of nine months. We can help you become a well-rounded developer, and start a new career in under a year! To explore our course offerings, check out techlaunch.io.